Conoce que ven los visitantes en tu blog.
En esta oportunidad les presento una herramienta online de Google que nos permite visualizar y orientarnos sobre qué zonas del blog son las que más vistas por nuestros visitantes. Se trata de Browsersize
Gracias a esta valiosa e interesante herramienta, podemos observar cual es la parte más visible de un blog, la sidebar (columna) o el contenido central. Es muy útil para saber donde ubicar los anuncios de publicidad en un blog, incluso los de Google AdSense.
Aprovecha y emplea esta oportunidad para conocer dónde es más efectivo colocar tu contenido y la publicidad en tu blog
24 diciembre 2009
23 diciembre 2009
Da de alta tu web en los buscadores.
Para mejorar el posicionamiento de tu pagina web.
Si quieres que tu blog aparezca en los resultados de búsqueda de los buscadores más populares, tienes que darte de alta con cada uno de ellos. De este modo estarás en su base de datos y cuando los robots hagan su rastreo habitual podrán visitar tu blog.
Muchos se quejan de que no aparecen en los buscadores, pero el primer paso para que Google te visite es que lo invites a pasar.
Así que te dejo los links para que des de alta tu blog en los tres principales buscadores.
Google
http://www.google.es/addurl/?hl=es&continue=/addurl
Yahoo
http://add.yahoo.com/fast/add?75100781+ES
Bing
http://www.bing.com/docs/submit.aspx
Ya que te has dado de alta tienes que entender que para que aparezcas en los resultados debes ser paciente y trabajar en el contenido de tu blog. Hay tres puntos que debes considerar:
-Alta en buscadores, es cuando damos de alta nuestro blog.
-Indexación en buscadores, es cuando los buscadores ya dieron de alta nuestro sitio y han indexado el contenido en su base de datos.
-Posicionamiento, que es trabajar porque nuestro blog aparezca en las primeras posiciones con las frases o palabras clave referentes a nuestro blog.
Así que primero a darse de alta y mientras esperamos a que pasen los robots por el sitio a trabajar con un mejor contenido.
Si quieres que tu blog aparezca en los resultados de búsqueda de los buscadores más populares, tienes que darte de alta con cada uno de ellos. De este modo estarás en su base de datos y cuando los robots hagan su rastreo habitual podrán visitar tu blog.
Muchos se quejan de que no aparecen en los buscadores, pero el primer paso para que Google te visite es que lo invites a pasar.
Así que te dejo los links para que des de alta tu blog en los tres principales buscadores.
http://www.google.es/addurl/?hl=es&continue=/addurl
Yahoo
http://add.yahoo.com/fast/add?75100781+ES
Bing
http://www.bing.com/docs/submit.aspx
Ya que te has dado de alta tienes que entender que para que aparezcas en los resultados debes ser paciente y trabajar en el contenido de tu blog. Hay tres puntos que debes considerar:
-Alta en buscadores, es cuando damos de alta nuestro blog.
-Indexación en buscadores, es cuando los buscadores ya dieron de alta nuestro sitio y han indexado el contenido en su base de datos.
-Posicionamiento, que es trabajar porque nuestro blog aparezca en las primeras posiciones con las frases o palabras clave referentes a nuestro blog.
Así que primero a darse de alta y mientras esperamos a que pasen los robots por el sitio a trabajar con un mejor contenido.
11 diciembre 2009
eXponsor
eXponsor, gana dinero con tu web.
Relativamente nuevos en este mercado, aparece eXponsor, una compañia de Las Palmas (Islared SLU) que rompe los moldes hasta ahora conocidos con la modalidad de pagos por enlaces colocados, sin tener en cuenta el número de clics o impresiones. La cantidad a abonar es proporcional al pagerank de la página donde coloquemos sus enlaces, por lo que si tenemos páginas con buen pagerank y vemos que no se obtienen los ingresos esperados con otras campañas, esta es una muy buena opción.
Los enlaces a colocar son enlaces de lo más simples, es decir, en lugar de códigos extraños como los de Adsense o Tradedoubler, eXponsor solo requiere eso, un enlace, del tipo a href="http:///">texto< /a, pudiendo colocarlos además donde nos de la gana, color y estilo que deseemos, etc, siempre que no le pongamos un "nofollow" ni un tamaño menor de 10px. En definitiva, ha de ser un enlace válido para buscadores. Una vez registrado en su web puedes registrar en tu cuenta la dirección de tu web y a través de un programa muy curioso te muestra las 50 páginas de tu sitio con mejor pagerank (al menos para obtener el programilla y ver el Pagerank de las páginas de tu web ya resulta interesante, je je). Tras eso, seleccionas en cuales de ellas deseas colocar enlaces y a principios del mes siguiente te envian un correo con los enlaces que puedes mostrar en cada una de las páginas que hayan aprobado. El problema? Que no vas a contar con 10 enlaces para cada una de las 50 páginas desde el principio, sino que has de esperar hasta inicios del mes siguiente al registro para que te den unos cuantos enlaces (en mi caso solo 20 el primer mes repartidos en solo 4 de las 50 páginas). Cada mes te irán asignando más y puede que también te quiten algunos (por darse de baja el anunciante, por ejemplo). En definitiva, si te dan en un principio 20 enlaces en páginas de tu web con pagerank 3 y otros 30 enlaces para páginas de pagerank 2, ganarás con ellos la cantidad de (20xpreciopagerank3 )+(30xpreciopagerank2 ) al mes, tengas las visitas que tengas, hagan clic o no los usuarios.
Es eXponsor compatible con Adsense de Google?
En principio sí, mientras que ni los enlaces de eXposor ni los anuncios tengan el mismo aspecto que los de Google. Por supuesto, los anuncios y enlaces de eXponsor han de cumplir con la política de Adsense para que tu web siga siendo compatible con Adsense, es decir, nada de páginas guarras, ni de casinos, juegos, alcohol, drohas, racistas, etc, etc. Yo uso Adsense y eXponsor sin problemas.
Es eXponsor una compañia seria?
Son relativamente desconocidos en este campo y no se conocen demasiadas opiniones, aunque yo personalmente no he encontrado nada negativo por el momento. Lo que si os puedo asegurar es que son muy rápidos respondiendo dudas, cosa que no ocurre ni con Tradedoubler ni con Adsense y además en español. Los pagos los realizan religiosamente y sin errores. Yo gano al mes unos 80 euros con eXponsor . Qué más quieres? Por probar este tipo de anuncios y enlaces no pierdes nada.
Relativamente nuevos en este mercado, aparece eXponsor, una compañia de Las Palmas (Islared SLU) que rompe los moldes hasta ahora conocidos con la modalidad de pagos por enlaces colocados, sin tener en cuenta el número de clics o impresiones. La cantidad a abonar es proporcional al pagerank de la página donde coloquemos sus enlaces, por lo que si tenemos páginas con buen pagerank y vemos que no se obtienen los ingresos esperados con otras campañas, esta es una muy buena opción.
Los enlaces a colocar son enlaces de lo más simples, es decir, en lugar de códigos extraños como los de Adsense o Tradedoubler, eXponsor solo requiere eso, un enlace, del tipo a href="http:///">texto< /a, pudiendo colocarlos además donde nos de la gana, color y estilo que deseemos, etc, siempre que no le pongamos un "nofollow" ni un tamaño menor de 10px. En definitiva, ha de ser un enlace válido para buscadores. Una vez registrado en su web puedes registrar en tu cuenta la dirección de tu web y a través de un programa muy curioso te muestra las 50 páginas de tu sitio con mejor pagerank (al menos para obtener el programilla y ver el Pagerank de las páginas de tu web ya resulta interesante, je je). Tras eso, seleccionas en cuales de ellas deseas colocar enlaces y a principios del mes siguiente te envian un correo con los enlaces que puedes mostrar en cada una de las páginas que hayan aprobado. El problema? Que no vas a contar con 10 enlaces para cada una de las 50 páginas desde el principio, sino que has de esperar hasta inicios del mes siguiente al registro para que te den unos cuantos enlaces (en mi caso solo 20 el primer mes repartidos en solo 4 de las 50 páginas). Cada mes te irán asignando más y puede que también te quiten algunos (por darse de baja el anunciante, por ejemplo). En definitiva, si te dan en un principio 20 enlaces en páginas de tu web con pagerank 3 y otros 30 enlaces para páginas de pagerank 2, ganarás con ellos la cantidad de (20xpreciopagerank3 )+(30xpreciopagerank2 ) al mes, tengas las visitas que tengas, hagan clic o no los usuarios.
Es eXponsor compatible con Adsense de Google?
En principio sí, mientras que ni los enlaces de eXposor ni los anuncios tengan el mismo aspecto que los de Google. Por supuesto, los anuncios y enlaces de eXponsor han de cumplir con la política de Adsense para que tu web siga siendo compatible con Adsense, es decir, nada de páginas guarras, ni de casinos, juegos, alcohol, drohas, racistas, etc, etc. Yo uso Adsense y eXponsor sin problemas.
Es eXponsor una compañia seria?
Son relativamente desconocidos en este campo y no se conocen demasiadas opiniones, aunque yo personalmente no he encontrado nada negativo por el momento. Lo que si os puedo asegurar es que son muy rápidos respondiendo dudas, cosa que no ocurre ni con Tradedoubler ni con Adsense y además en español. Los pagos los realizan religiosamente y sin errores. Yo gano al mes unos 80 euros con eXponsor . Qué más quieres? Por probar este tipo de anuncios y enlaces no pierdes nada.
Slider con entradas del blog.
Gadget que muestra entradas en slider.
Este codigo es muy interesante, se trata de un slider que muestra entradas de tu blog en forma aleatoria, muy bueno para llamar la atencion de los visitantes y retenerlos un poco mas.
Para instalarlo sigue los siguientes pasos:
1) Ves a Diseño
2) Elementos de página
3) Añadir un gadget
4) HTML/Javascript. En él pega el siguiente código:
Sustituye donde dice TUBLOG por el nombre de tu blog y luego pon a tu gusto el nombre de este gadget en Entradas destacadas. Si deseas modificar el tamaño, cámbialo en donde dice 520px.
Código extraído de anshuldudeja.com
Este codigo es muy interesante, se trata de un slider que muestra entradas de tu blog en forma aleatoria, muy bueno para llamar la atencion de los visitantes y retenerlos un poco mas.
Para instalarlo sigue los siguientes pasos:
1) Ves a Diseño
2) Elementos de página
3) Añadir un gadget
4) HTML/Javascript. En él pega el siguiente código:
Sustituye donde dice TUBLOG por el nombre de tu blog y luego pon a tu gusto el nombre de este gadget en Entradas destacadas. Si deseas modificar el tamaño, cámbialo en donde dice 520px.
Código extraído de anshuldudeja.com
28 noviembre 2009
Truco entrada siempre arriba.
Como hacer para dejar una entrada siempre arriba del blog.
Para los que desean darle al blog una apariencia de página web, he aqui la forma de hacer que un post este siempre arriba, puedes hacer una entrada de bienvenida o explicativa la cual siempre estara arriba de todos los posts.
Como sabemos, Blogger ordena los posts por orden de fecha, del más reciente al más antiguo, por lo que siempre que escribamos un nuevo post éste ocupará la primera posición, es decir, estará hasta arriba de todos los posts, así que cada vez que escribamos un post nuevo se va hasta arriba de todas las entradas.
¿Entonces cómo hacer para dejar un post específico siempre hasta arriba?
Simple, usaremos la misma técnica que usamos para cambiar el orden de entradas, sólo que nos adelantaremos en el tiempo.
Primero redacta tu entrada que quieres dejar hasta arriba del blog.
Cuando hayas terminado publícala como lo harías normalmente.
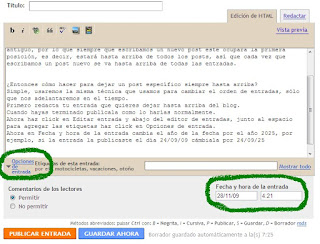
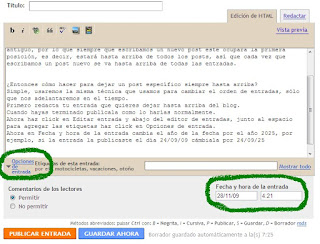
Ahora haz click en Editar entrada y abajo del editor de entradas, junto al espacio para agregar las etiquetas haz click en Opciones de entrada.
Ahora en Fecha y hora de la entrada cambia el año de la fecha por el año 2025, por ejemplo, si la entrada la publicaste el día 24/09/09 cámbiala por 24/09/25

Listo, de estar forma esa entrada estará siempre arriba de las demás entradas (hasta el año 2025), así aunque publiques una nueva entrada ese post estará siempre arriba, no se moverá, a menos que publiques un post con una fecha más adelantada. Hasta el año 2025, cuando llege esa fecha cambiala por otra.
Ojo, recuerda que primero debes publicar la entrada con la fecha normal, de lo contrario la estarías programando para que se publique el año 2025.
Para los que desean darle al blog una apariencia de página web, he aqui la forma de hacer que un post este siempre arriba, puedes hacer una entrada de bienvenida o explicativa la cual siempre estara arriba de todos los posts.
Como sabemos, Blogger ordena los posts por orden de fecha, del más reciente al más antiguo, por lo que siempre que escribamos un nuevo post éste ocupará la primera posición, es decir, estará hasta arriba de todos los posts, así que cada vez que escribamos un post nuevo se va hasta arriba de todas las entradas.
¿Entonces cómo hacer para dejar un post específico siempre hasta arriba?
Simple, usaremos la misma técnica que usamos para cambiar el orden de entradas, sólo que nos adelantaremos en el tiempo.
Primero redacta tu entrada que quieres dejar hasta arriba del blog.
Cuando hayas terminado publícala como lo harías normalmente.
Ahora haz click en Editar entrada y abajo del editor de entradas, junto al espacio para agregar las etiquetas haz click en Opciones de entrada.
Ahora en Fecha y hora de la entrada cambia el año de la fecha por el año 2025, por ejemplo, si la entrada la publicaste el día 24/09/09 cámbiala por 24/09/25

Listo, de estar forma esa entrada estará siempre arriba de las demás entradas (hasta el año 2025), así aunque publiques una nueva entrada ese post estará siempre arriba, no se moverá, a menos que publiques un post con una fecha más adelantada. Hasta el año 2025, cuando llege esa fecha cambiala por otra.
Ojo, recuerda que primero debes publicar la entrada con la fecha normal, de lo contrario la estarías programando para que se publique el año 2025.
19 noviembre 2009
Boton flotante de Facebook.
Enlaza a Facebook con un boton flotante.
Aqui les traigo un codigo para poner un boton flotante en el blog que enlace con tu perfil en Facebook, para que los visitantes puedan unirse como amigos.
Para colocar este badge de Facebook en tu blog, entra a Diseño > Edición de HTML y antes de /body esto:
Sólo cambia tu nombre de usuario y listo.
En esta ocasión sólo hice un diseño del botón pues pensé que el color clásico de Facebook es muy distintivo y no necesita muchas variantes, pero si quieres cambiar el badge por un ícono u otra imagen cambia la URL de la imagen por la tuya y listo.
Aqui les traigo un codigo para poner un boton flotante en el blog que enlace con tu perfil en Facebook, para que los visitantes puedan unirse como amigos.
Para colocar este badge de Facebook en tu blog, entra a Diseño > Edición de HTML y antes de /body esto:
Sólo cambia tu nombre de usuario y listo.
En esta ocasión sólo hice un diseño del botón pues pensé que el color clásico de Facebook es muy distintivo y no necesita muchas variantes, pero si quieres cambiar el badge por un ícono u otra imagen cambia la URL de la imagen por la tuya y listo.
06 noviembre 2009
Messenger en tu blog.
Como poner Messenger en el blog.
Es una realidad que Messenger es el cliente líder en mensajería instantánea, por lo que su uso es sumamente importante a la hora de querer estar comunicados.
Es por ello que muchos bloggers desean tener comunicación con sus lectores vía Messenger, ya sea para dar asesorías, responder preguntas o simplemente conversar.
Así que vamos a poner el Messenger en el blog para que puedas estar siempre en contacto con tus lectores.
-Primero inicia sesión en Windows Live Messenger e ingresa a la Configuración web.
-Marca la casilla: Permitir que los usuarios de sitios web vean mi estado y me envíen mensajes.
-Guarda los cambios y selecciona la pestaña Crear HTML.
-A continuación selecciona una opción, puedes elegir tener la ventana del Messenger incrustada o un botón que permita abrir una ventana emergente con el Messenger. La opción tres no la selecciones ya que falla mucho para actualizar el estado.
-Ya que has elegido la opción que más te guste copia el código HTML que se encuentra abajo.
-Ahora entra a Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y pega el código anterior.
Listo, podrás tener tu Messenger en tu blog; tus lectores podrán platicar contigo desde tu blog y tú podrás hacerlo desde el Messenger de tu computadora. Siempre que estés conectado tus lectores podrán ver en tu página que te encuentras en línea y podrán charlar contigo. No es necesario que ellos estén en tu lista de contactos, aun así podrán comunicarse contigo, incluso podrán conversar contigo de forma anónima si lo desean.
Por otra parte, los datos del usuario no se quedan registrados por lo que es una forma segura de iniciar sesión, además de que ningún otro lector que se encuentre en el blog podrá leer la conversación de los demás, excepto la que él mantenga contigo.
NOTA:Si eliges la ventana de mensajería instantánea, verás que abajo puedes elegir el color del gadget y las medidas de la ventana, sólo ingresa los valores correspondientes. Por defecto está en 300 x 300 px, pero esta medida generalmente es muy grande para la sidebar.
Es una realidad que Messenger es el cliente líder en mensajería instantánea, por lo que su uso es sumamente importante a la hora de querer estar comunicados.
Es por ello que muchos bloggers desean tener comunicación con sus lectores vía Messenger, ya sea para dar asesorías, responder preguntas o simplemente conversar.
Así que vamos a poner el Messenger en el blog para que puedas estar siempre en contacto con tus lectores.
-Primero inicia sesión en Windows Live Messenger e ingresa a la Configuración web.
-Marca la casilla: Permitir que los usuarios de sitios web vean mi estado y me envíen mensajes.
-Guarda los cambios y selecciona la pestaña Crear HTML.
-A continuación selecciona una opción, puedes elegir tener la ventana del Messenger incrustada o un botón que permita abrir una ventana emergente con el Messenger. La opción tres no la selecciones ya que falla mucho para actualizar el estado.
-Ya que has elegido la opción que más te guste copia el código HTML que se encuentra abajo.
-Ahora entra a Diseño > Elementos de la página > Añadir un gadget > HTML/Javascript y pega el código anterior.
Listo, podrás tener tu Messenger en tu blog; tus lectores podrán platicar contigo desde tu blog y tú podrás hacerlo desde el Messenger de tu computadora. Siempre que estés conectado tus lectores podrán ver en tu página que te encuentras en línea y podrán charlar contigo. No es necesario que ellos estén en tu lista de contactos, aun así podrán comunicarse contigo, incluso podrán conversar contigo de forma anónima si lo desean.
Por otra parte, los datos del usuario no se quedan registrados por lo que es una forma segura de iniciar sesión, además de que ningún otro lector que se encuentre en el blog podrá leer la conversación de los demás, excepto la que él mantenga contigo.
NOTA:Si eliges la ventana de mensajería instantánea, verás que abajo puedes elegir el color del gadget y las medidas de la ventana, sólo ingresa los valores correspondientes. Por defecto está en 300 x 300 px, pero esta medida generalmente es muy grande para la sidebar.
04 noviembre 2009
Links y Banners en movimiento.
Movimiento para links y banners en tu sitio web.
Este truco les dará movimiento a tus links estilo marquesina, y hará que el link se detenga cuando el mouse pasa sobre él. Lo haremos de dos formas, una con links de texto y otra con imágenes.
Para los links de texto el código es el siguiente:
Para los links con imágenes el código es el siguiente:
Personalización:
Debes cambiar los datos en color rojo por los tuyos.
marquee direction="up" es la dirección a donde se mueve, up arriba, down abajo, right derecha, left izquierda.
width:200px;height:150px; es el tamaño del cuadro donde aparecen los links
border:1px solid #ccc; es el ancho y color del borde.
scrollamount="1" es la velocidad con la que se mueven los links, números más altos dará mayor velocidad.
El resultado es este:
Este truco les dará movimiento a tus links estilo marquesina, y hará que el link se detenga cuando el mouse pasa sobre él. Lo haremos de dos formas, una con links de texto y otra con imágenes.
Para los links de texto el código es el siguiente:
Para los links con imágenes el código es el siguiente:
Personalización:
Debes cambiar los datos en color rojo por los tuyos.
marquee direction="up" es la dirección a donde se mueve, up arriba, down abajo, right derecha, left izquierda.
width:200px;height:150px; es el tamaño del cuadro donde aparecen los links
border:1px solid #ccc; es el ancho y color del borde.
scrollamount="1" es la velocidad con la que se mueven los links, números más altos dará mayor velocidad.
El resultado es este:
23 octubre 2009
Efecto esquina doblada.
Truco esquina que se dobla.
Aqui les traigo este truco que esta muy bueno. Sirve para mostrar otro blog, sobre todo si tienes más de uno y da la impresión de que este otro blog está colocado justo debajo del que estás viendo.
Al poner el ratón en la esquina del blog, ésta se dobla mostrando el que está "debajo" y, al mismo tiempo, sirve de enlace a él.
Para colocarlo en tu blog has de hacer lo siguiente:
Ante todo prepara la imagen del blog que vas a mostrar debajo.
Para ello, haz una captura de pantalla, del blog en cuestión, pulsando a la vez las teclas Alt e Impr Pant. En cuanto las hayas pulsado abre Paint, por ejemplo, y en Edición pincha en Pegar. Verás la imagen que has capturado. Luego en Archivo elige guardar como y lo guardas como JPEG (paint suele guardalas en formato bmp).
Deberías recortarla o hacerle algún arreglo pues capturarás la ventana completa, con barras del navegador y todo, lo que no queda muy bonito.
También has de tener en cuenta la medida. La ideal es de 500x500. Más de eso, dependiendo de donde esté colocado, no se verá el título del blog. Menos de eso se ve parte del blog principal.
Una vez que tengas la imagen preparada, sigue estos pasos:
1º.- Descargar este archivo.
2º.- Abrirlo, pues está en zip.
3º.- Una vez descomprimido abre la carpeta de tus documentos y arrastra a ella los siguientes archivos: Small.swf - Small.jpg - large.swf y peel.js
4º.- La imagen que has preparado, muévela o cópiala en tus documentos.
5º.- Sube los 3 primeros archivos, más el de la imagen que hayas preparado, a un servidor, por ejemplo google pages.
6º- Edita el archivo peel.js Para ello has de abrirlo y modificar estos datos:
jaaspeel.ad_url = escape('URL DE LA PAGINA A DIRIGIRNOS');
jaaspeel.small_path = 'URL DEL ARCHIVO small.swf';
jaaspeel.small_image = escape('URL DEL ARCHIVO small.jpg');
jaaspeel.big_path = 'URL DEL ARCHIVO large.swf';
jaaspeel.big_image = escape('URL DE LA IMAGEN DE FONDO GUARDADA COMO JPEG');
cambiando lo que está en rojo por la url del otro blog, en el primer caso y por las que les dará el servidor, en los otros, vigilando de no borrar ningún apóstrofe de los que abren y cierran las direcciones.
7º.- Una vez modificado, guarda el archivo y súbelo también al servidor.
8º.- Entra en Edición de HTML de tu blog y añade esto
debajo de cambiando lo que está en rojo por la dirección del archivo modificado que has subido el último.
Haz vista previa, y si todo ha ido bien, verás el efecto al momento.
Aqui les traigo este truco que esta muy bueno. Sirve para mostrar otro blog, sobre todo si tienes más de uno y da la impresión de que este otro blog está colocado justo debajo del que estás viendo.
Al poner el ratón en la esquina del blog, ésta se dobla mostrando el que está "debajo" y, al mismo tiempo, sirve de enlace a él.
Para colocarlo en tu blog has de hacer lo siguiente:
Ante todo prepara la imagen del blog que vas a mostrar debajo.
Para ello, haz una captura de pantalla, del blog en cuestión, pulsando a la vez las teclas Alt e Impr Pant. En cuanto las hayas pulsado abre Paint, por ejemplo, y en Edición pincha en Pegar. Verás la imagen que has capturado. Luego en Archivo elige guardar como y lo guardas como JPEG (paint suele guardalas en formato bmp).
Deberías recortarla o hacerle algún arreglo pues capturarás la ventana completa, con barras del navegador y todo, lo que no queda muy bonito.
También has de tener en cuenta la medida. La ideal es de 500x500. Más de eso, dependiendo de donde esté colocado, no se verá el título del blog. Menos de eso se ve parte del blog principal.
Una vez que tengas la imagen preparada, sigue estos pasos:
1º.- Descargar este archivo.
2º.- Abrirlo, pues está en zip.
3º.- Una vez descomprimido abre la carpeta de tus documentos y arrastra a ella los siguientes archivos: Small.swf - Small.jpg - large.swf y peel.js
4º.- La imagen que has preparado, muévela o cópiala en tus documentos.
5º.- Sube los 3 primeros archivos, más el de la imagen que hayas preparado, a un servidor, por ejemplo google pages.
6º- Edita el archivo peel.js Para ello has de abrirlo y modificar estos datos:
jaaspeel.ad_url = escape('URL DE LA PAGINA A DIRIGIRNOS');
jaaspeel.small_path = 'URL DEL ARCHIVO small.swf';
jaaspeel.small_image = escape('URL DEL ARCHIVO small.jpg');
jaaspeel.big_path = 'URL DEL ARCHIVO large.swf';
jaaspeel.big_image = escape('URL DE LA IMAGEN DE FONDO GUARDADA COMO JPEG');
cambiando lo que está en rojo por la url del otro blog, en el primer caso y por las que les dará el servidor, en los otros, vigilando de no borrar ningún apóstrofe de los que abren y cierran las direcciones.
7º.- Una vez modificado, guarda el archivo y súbelo también al servidor.
8º.- Entra en Edición de HTML de tu blog y añade esto
debajo de cambiando lo que está en rojo por la dirección del archivo modificado que has subido el último.
Haz vista previa, y si todo ha ido bien, verás el efecto al momento.
22 octubre 2009
Frases aleatorias para tu Blog.
Script de frases aleatorias.
Este es un script sencillo que permite poner frases aleatorias en el blog, puede usarse para poner mensajes de bienvenida, recordatorios, citas célebres o lo que se te ocurra. La frase cambia cada que se recarga la página y los mensajes se distribuyen al azar.
Para ponerlo en tu blog, entra a Diseño > Elementos de la página > Añadir gadget > HTML/Javascript y ahí pega esto:
Sólo cambia lo que dice "Aqui va la frase" por las frases que vayas a utilizar, puedes agregar más frases, sólo repite esa línea las veces que quieras.
Las frases aparecen al azar por lo que el orden de aparición siempre será distinto cada que se entre a la página.
Una vez que lo pongas presiona F5 para recargar el blog y ver una frase distinta.
Este es un script sencillo que permite poner frases aleatorias en el blog, puede usarse para poner mensajes de bienvenida, recordatorios, citas célebres o lo que se te ocurra. La frase cambia cada que se recarga la página y los mensajes se distribuyen al azar.
Para ponerlo en tu blog, entra a Diseño > Elementos de la página > Añadir gadget > HTML/Javascript y ahí pega esto:
Sólo cambia lo que dice "Aqui va la frase" por las frases que vayas a utilizar, puedes agregar más frases, sólo repite esa línea las veces que quieras.
Las frases aparecen al azar por lo que el orden de aparición siempre será distinto cada que se entre a la página.
Una vez que lo pongas presiona F5 para recargar el blog y ver una frase distinta.
13 octubre 2009
Visualizar documentos en tu web.
iPaper, es un servicio online basado en flash que nos permite visualizar directamente documentos PDF, Power Point, Word, Excel, etc.., para utilizar el servicio debemos registrarnos, y luego tenemos la posibilidad de agregar el vídeo de nuestro documento realizado en flash a nuestra web, su uso es muy sencillo, si queremos mostrar algún documento en word o excel solo basta con dar clic en el icono de documento y se abrirá directamente online si necesidad de abrir word o excel para visualizarlo.

05 octubre 2009
Generar visitas a tu web.
Paginas para generar trafico.
En estas paginas Puedes generar trafico hacia tu pagina web o blog, muchas funcionan con autosurf, y los creditos que acumulas los inviertes en visitas hacia tus sitios.
CoirosHits: intercambio de visitas automático. Quizas sea el mejor en su tipo.

Autovisitas: Te regalan 750 visitas a tu web solo por registrarte, es muy facil sumar creditos. Sitio muy confiable, controlan el contenido de las paginas publicadas.

Hispanichits: Muy buen generador de visitas, ganas creditos haciendo click en banners o enlaces de texto y los transformas en visitas a tu sitio web.

WebVisitas: Sitio para generar visitas excelente, ofrece cuatro posibilidades: intercambio de visitas, intercambio de links, de enlaces de texto o de banners, Sumas creditos viendo paginas y los usas generando visitas a tu web
.

2005AutoHits: Te regalan 2000 creditos por registrarte, sumas puntos mediante autosurf y haciendo click en baners publicitarios
 .
.AddsEightBall:Gran sitio de intercambio de visitas, puedes sumar creditos de distintas formas y tambien dinero. Tambien puedes generar visitas a tu pagina escogiendo la forma: automatica o manual.

SuperVisitas: Intercambio manual de visitas, muy bueno y recomendable.

SendSurf: Intercambio automatico, muy bueno. Autosurf que carga cada 7 segundos.

04 septiembre 2009
Plantillas para newsletter gratuitas.
En Sendn nos ofrecen unas cuantas plantillas para realizar newsletters de forma gratuita. Son bastante sencillitas pero puede ser interesante tomar alguna como punto de partida.

Curso rapido de CSS.
Aqui les traigo cuatro videos tutoriales para aprender a manejar algo se CSS, estan muy buenos, espero que les sean de utilidad.
01- ESTRUCTURA.
02- SELECTORES Y DECLARADORES.
03- ID & PSEUDOCLASES.
04- SELECTORES CONTEXTUALES Y HERENCIAS.
01- ESTRUCTURA.
02- SELECTORES Y DECLARADORES.
03- ID & PSEUDOCLASES.
04- SELECTORES CONTEXTUALES Y HERENCIAS.
11 agosto 2009
Conceptos sobre el intercambio de links.
Intercambio de Links
Hoy en día las personas hablan del intercambio de links o como describimos en otra sección, los Enlaces Reciprocos, este tema es por demás famoso y tiene una razón de serlo. Es uno de los factores más influyentes a la hora de realizar un Posicionamiento Web, en este caso un factor externo al sitio, es decir, que no cae dentro de las directivas de optimización del sitio web, sino fuera de las mismas.
Lamentablemente la gente suele pensar que cualquier tipo de intercambio de links dá el mismo resultado, esto no es así, en la misma forma en que no representa la misma notoriedad aparecer en la revista pronto que en la revista rolling stones, no representa la misma publicidad el intercambiar links con un sitio que pocos conocen o pocos visitan que hacerlo con uno que recibe cientos o miles de visitas diarias.
Este intercambio de links debe realizarse coherente y concienzudamente, es decir, debemos razonar antes de poner la url de nuestro sitio en cualquier web que aparezca delante de nuestros ojos, hay varios factores a tomar en cuenta:
Antigüedad del Sitio con el cual intercambiaremos links.
PageRank del sitio con el cual realizaremos este intercambio. (algo outdated)
Posicionamiento de la Web en Google esto suele pasarse por alto, pero si la página donde ponemos nuestro enlace está en la página 10 de google nos beneficiará poco.
Evaluar links entrantes, existen numerosas herramientas incluso google, para saber cuantas páginas apuntan hacia una página en particular, esto suele ser un buen parámetro a la hora de agregar nuestra url en una página o no.
Ver la estética y el contenido del sitio, es sentido común pero a veces lo olvidamos, es bueno que los contenidos del sitio estén alineados con la temática del nuestro, salvo que sean buscadores o directorios, aún así, debemos apuntar a la coherencia.
Estos son algunos lineamientos, de ninguna manera son todos los que se deben tomar en cuenta, pero representan un buen punto de partida para aquellos que se preguntan como evaluar donde publicar o no publicar su url. Recuerden que el Intercambio de Links es muy importante, pero el Posicionamiento Web es un conjunto de tareas que se realizan dentro y fuera de un sitio, con lo cual no vale de nada realizar millones de intercambios de links si el sitio tiene errores de sintaxis, contenido, lineamientos, etc.
Como conseguir Links
Los links se pueden conseguir de muchas y diversas maneras, pero basicamente para conseguir links (que no siempre es intercambio), se cae en una de las siguientes:
Alta en Buscadores.
Alta en Directorios.
Intercambio de Banners.
Blogs (No la más recomendable).
GuestBooks (outdated).
Sitios Afiliados.
Rings o Anillos.
Estas son las formas clásicas de conseguir enlaces hacia un Sitio Web, existen otras que no mencionaremos, pero estas representan lo básico del intercambio de links.
La mayoría de la gente trata de que ingresen su link en cuanta página sea posible sin importar que, hay que recordar que el intercambio de links representa un vínculo entre dos sitios, lo cual es importante fortificar y también es importante que el sitio con el cual intercambiamos sea de nuestro agrado, a nadie le gusta recomendar un mal restaurant u otro servicio, con el intercambio de links es exactamente lo mismo.
Como no Conseguir Links
Hay algunas técnicas para el Intercambio de Enlaces que han sido y siguen siendo ampliamente penalizadas por algunos Buscadores. A continuación enumeramos algunas de ellas para que aquellos que no tengan suficiente experiencia no caigan en ellas y corran el riesgo de que les penalicen su sitio web.
Granjas de Links. Esta era ampliamente utilizada, sitios webs creados especialmente para servir a este proposito, enlazar a cuanto sitio fuera.
Links en GuestBooks, hay bots o incluso algunas personas que suelen anotar su enlace en cuanto guestbook exista, comentando para esto cualquier cosa que les viene a la mente sin pensar si vá o no con la temática del site.
Comentarios en Blogs. Realizando lo mismo que en el punto anterior pero con relación a los WebLogs.
Compra de Links, existen muchos sitios que venden espacios o links, hay una diferencia entre tener una publicidad o un banner en una web y comprar links, cuando se compran links lo que se está diciendo es "mi sitio no es lo suficientemente bueno para que lo enlacen", con lo cual es preferible mejorar el contenido y dejar que la gente lo enlace naturalmente.
Hoy en día las personas hablan del intercambio de links o como describimos en otra sección, los Enlaces Reciprocos, este tema es por demás famoso y tiene una razón de serlo. Es uno de los factores más influyentes a la hora de realizar un Posicionamiento Web, en este caso un factor externo al sitio, es decir, que no cae dentro de las directivas de optimización del sitio web, sino fuera de las mismas.
Lamentablemente la gente suele pensar que cualquier tipo de intercambio de links dá el mismo resultado, esto no es así, en la misma forma en que no representa la misma notoriedad aparecer en la revista pronto que en la revista rolling stones, no representa la misma publicidad el intercambiar links con un sitio que pocos conocen o pocos visitan que hacerlo con uno que recibe cientos o miles de visitas diarias.
Este intercambio de links debe realizarse coherente y concienzudamente, es decir, debemos razonar antes de poner la url de nuestro sitio en cualquier web que aparezca delante de nuestros ojos, hay varios factores a tomar en cuenta:
Antigüedad del Sitio con el cual intercambiaremos links.
PageRank del sitio con el cual realizaremos este intercambio. (algo outdated)
Posicionamiento de la Web en Google esto suele pasarse por alto, pero si la página donde ponemos nuestro enlace está en la página 10 de google nos beneficiará poco.
Evaluar links entrantes, existen numerosas herramientas incluso google, para saber cuantas páginas apuntan hacia una página en particular, esto suele ser un buen parámetro a la hora de agregar nuestra url en una página o no.
Ver la estética y el contenido del sitio, es sentido común pero a veces lo olvidamos, es bueno que los contenidos del sitio estén alineados con la temática del nuestro, salvo que sean buscadores o directorios, aún así, debemos apuntar a la coherencia.
Estos son algunos lineamientos, de ninguna manera son todos los que se deben tomar en cuenta, pero representan un buen punto de partida para aquellos que se preguntan como evaluar donde publicar o no publicar su url. Recuerden que el Intercambio de Links es muy importante, pero el Posicionamiento Web es un conjunto de tareas que se realizan dentro y fuera de un sitio, con lo cual no vale de nada realizar millones de intercambios de links si el sitio tiene errores de sintaxis, contenido, lineamientos, etc.
Como conseguir Links
Los links se pueden conseguir de muchas y diversas maneras, pero basicamente para conseguir links (que no siempre es intercambio), se cae en una de las siguientes:
Alta en Buscadores.
Alta en Directorios.
Intercambio de Banners.
Blogs (No la más recomendable).
GuestBooks (outdated).
Sitios Afiliados.
Rings o Anillos.
Estas son las formas clásicas de conseguir enlaces hacia un Sitio Web, existen otras que no mencionaremos, pero estas representan lo básico del intercambio de links.
La mayoría de la gente trata de que ingresen su link en cuanta página sea posible sin importar que, hay que recordar que el intercambio de links representa un vínculo entre dos sitios, lo cual es importante fortificar y también es importante que el sitio con el cual intercambiamos sea de nuestro agrado, a nadie le gusta recomendar un mal restaurant u otro servicio, con el intercambio de links es exactamente lo mismo.
Como no Conseguir Links
Hay algunas técnicas para el Intercambio de Enlaces que han sido y siguen siendo ampliamente penalizadas por algunos Buscadores. A continuación enumeramos algunas de ellas para que aquellos que no tengan suficiente experiencia no caigan en ellas y corran el riesgo de que les penalicen su sitio web.
Granjas de Links. Esta era ampliamente utilizada, sitios webs creados especialmente para servir a este proposito, enlazar a cuanto sitio fuera.
Links en GuestBooks, hay bots o incluso algunas personas que suelen anotar su enlace en cuanto guestbook exista, comentando para esto cualquier cosa que les viene a la mente sin pensar si vá o no con la temática del site.
Comentarios en Blogs. Realizando lo mismo que en el punto anterior pero con relación a los WebLogs.
Compra de Links, existen muchos sitios que venden espacios o links, hay una diferencia entre tener una publicidad o un banner en una web y comprar links, cuando se compran links lo que se está diciendo es "mi sitio no es lo suficientemente bueno para que lo enlacen", con lo cual es preferible mejorar el contenido y dejar que la gente lo enlace naturalmente.
07 agosto 2009
Crear una encuesta rapida para tu web.
Muy fácil y rapido, con Free Website Polls ni siquiera necesitas registrarte, basta con entrar en la página y elegir la pregunta que deseas formular, darle clic a "Continue" y poner las posibles respuestas para obtener el codigo HTML necesario para agregarlo a tu blog o web.
Reproductor de MP3.
Navegando por la red me encontré con un reproductor de música mp3 en formato flash que me pareció muy bueno el diseño.
Este reproductor al igual que el Dewplayer es muy útil para agregar audio a nuestros posts o para agregar música de fondo al blog.
Hay tres versiones de este reproductor, la normal, maxi y multi.
Para usarlo debes tener tu música en formato mp3 subida en Internet, ya que la tengas lista, entra a Diseño > Elementos de la página > Añadir un gadget, selecciona HTML/Javascript y ahí pega el código del reproductor que te guste:
Version normal:
Version Maxi:
Version multi:
Sólo hay que editar donde dice URL de la canción , debes poner la URL en formato mp3 teniendo en cuenta que el http:// no se pone, pues el código ya lo tiene como http%3A//
Si quisieras que el audio se reproduzca automáticamente entonces al final de la URL agrega esto:
Quedaría así:
http%3A//mimusica.com/cancion.mp3&autoplay=1
En la versión multi para agregar más canciones hay que agregar al final de cada URL lo siguiente más la URL de la canción:
Por ejemplo:
http%3A//URL de la canción UNO.mp3|http%3A//URL de la canción DOS.mp3|http%3A//URL de la canción TRES.mp3
El reproductor es muy sencillo, útil y funciona con todos los navegadores de Internet. Si quisieras cambiar los colores del reproductor, botones o incluso agregarle una imagen de fondo puedes hacerlo directo en la página del reprodcutor, sólo haz los cambios que quieras y copia el código que pegarás en tu blog.
Este reproductor al igual que el Dewplayer es muy útil para agregar audio a nuestros posts o para agregar música de fondo al blog.
Hay tres versiones de este reproductor, la normal, maxi y multi.
Para usarlo debes tener tu música en formato mp3 subida en Internet, ya que la tengas lista, entra a Diseño > Elementos de la página > Añadir un gadget, selecciona HTML/Javascript y ahí pega el código del reproductor que te guste:
Version normal:
Version Maxi:
Version multi:
Sólo hay que editar donde dice URL de la canción , debes poner la URL en formato mp3 teniendo en cuenta que el http:// no se pone, pues el código ya lo tiene como http%3A//
Si quisieras que el audio se reproduzca automáticamente entonces al final de la URL agrega esto:
Quedaría así:
http%3A//mimusica.com/cancion.mp3&autoplay=1
En la versión multi para agregar más canciones hay que agregar al final de cada URL lo siguiente más la URL de la canción:
Por ejemplo:
http%3A//URL de la canción UNO.mp3|http%3A//URL de la canción DOS.mp3|http%3A//URL de la canción TRES.mp3
El reproductor es muy sencillo, útil y funciona con todos los navegadores de Internet. Si quisieras cambiar los colores del reproductor, botones o incluso agregarle una imagen de fondo puedes hacerlo directo en la página del reprodcutor, sólo haz los cambios que quieras y copia el código que pegarás en tu blog.
05 agosto 2009
Efecto ampliar imagen.
Bueno este codigo consiste en que al aplicarlo en nuestras webs, se ampliara la imagen al tamaño que se desee con un solo clic y sin salir de la pagina.Agreguen este primero este codigo en algun lugar dentro de BODY.
Luego donde quieran mostrar la imagen, agreguen este otro code:
Donde ancho1 y alto1 son el tamaño de la imagen inicial, la que vemos en la página y ancho2 y alto2 son el tamaño de la imagen ampliada, la que veremos al hacer click en la imagen.
La función puede usarse en cualquier imagen y en varias en la misma página.
Luego donde quieran mostrar la imagen, agreguen este otro code:
Donde ancho1 y alto1 son el tamaño de la imagen inicial, la que vemos en la página y ancho2 y alto2 son el tamaño de la imagen ampliada, la que veremos al hacer click en la imagen.
La función puede usarse en cualquier imagen y en varias en la misma página.
29 julio 2009
17 julio 2009
Porque Microsoft no fabrica autos.
Amigos del blog, esto no es un tutorial, es algo que encontre dando vueltas por ahi y me parecio muy bueno es por ello que decidi compartirlo con Uds.
Por favor lean atentamente:
En una reciente feria de informática (COMDEX), Bill Gates comparó la industria de computación con la industria de automotores y declaró: "Si la GM hubiese evolucionado tecnológicamente como lo hizo la industria de computación, estaríamos todos manejando autos que cuestan 25 dólares y que hacen 500 kilómetros por litro".
Recientemente, la General Motors divulgó el siguiente comunicado con respecto a esa declaración: "Si Microsoft fabricara autos:"
1. Toda vez que se repintasen las líneas de las calles, o se asfaltara nuevamente, usted tendría que comprar un auto nuevo.
2. Ocasionalmente su auto "moriría" en la calle sin ninguna razón aparente, y usted apenas tendría que aceptar eso, encenderlo nuevamente y seguir adelante sin saber que sucedió.
3. Ocasionalmente, la ejecución de una maniobra dada haría que su auto parase y fallase, y usted tendría que reinstalar el motor. Por alguna extraña razón, usted también aceptaría eso.
4. Usted podría tener nada mas que una persona dentro del auto a la vez, a menos que usted comprase el "Modelo95" o el "ModeloNT". Pero de todas maneras, luego debería comprar mas asientos.
5. Macintosh fabricaría un auto que estaría impulsado a energía solar, mucho más confiable, cinco veces más rápido y dos veces más fácil de manejar, pero apenas podría circular en el 5 por ciento de las calles.
6. Los propietarios de autos Machintosh podrían conseguir carísimos "upgrades" para autos Microsoft, lo que haría que sus autos se desplacen muchos mas lentamente.
7. Los indicadores luminosos de falta de aceite, combustible y batería en el tablero, serían substituidos por un simple indicador luminoso general que dice: "Fallo de protección general del coche".
8. Los nuevos asientos obligarían a todas las personas a tener el mismo tamaño de cola.
9. El sistema de "airbag" preguntaría: "¿está seguro?" antes de entrar en acción.
10. Si usted tuviese una colisión con su auto, no tendría la menor idea de lo que podría suceder después.
11. El coche de un año determinado saldría al final de dicho año, no al principio.
12. Los usuarios se alegrarían por las ventajas de "Coche 95", olvidando que esas mismas ventajas ya están disponibles en las marcas rivales hace años.
13. Debido a una extraña razón, el motor tardaría 5 minutos en arrancar.
14. Al intentar realizar maniobras sencillas se encontraría a menudo con las opciones: "Cancelar, Repetir, Ignorar".
15. Para apagar el Motor se debe presionar el Botón "Inicio"
Por favor lean atentamente:
En una reciente feria de informática (COMDEX), Bill Gates comparó la industria de computación con la industria de automotores y declaró: "Si la GM hubiese evolucionado tecnológicamente como lo hizo la industria de computación, estaríamos todos manejando autos que cuestan 25 dólares y que hacen 500 kilómetros por litro".
Recientemente, la General Motors divulgó el siguiente comunicado con respecto a esa declaración: "Si Microsoft fabricara autos:"
1. Toda vez que se repintasen las líneas de las calles, o se asfaltara nuevamente, usted tendría que comprar un auto nuevo.
2. Ocasionalmente su auto "moriría" en la calle sin ninguna razón aparente, y usted apenas tendría que aceptar eso, encenderlo nuevamente y seguir adelante sin saber que sucedió.
3. Ocasionalmente, la ejecución de una maniobra dada haría que su auto parase y fallase, y usted tendría que reinstalar el motor. Por alguna extraña razón, usted también aceptaría eso.
4. Usted podría tener nada mas que una persona dentro del auto a la vez, a menos que usted comprase el "Modelo95" o el "ModeloNT". Pero de todas maneras, luego debería comprar mas asientos.
5. Macintosh fabricaría un auto que estaría impulsado a energía solar, mucho más confiable, cinco veces más rápido y dos veces más fácil de manejar, pero apenas podría circular en el 5 por ciento de las calles.
6. Los propietarios de autos Machintosh podrían conseguir carísimos "upgrades" para autos Microsoft, lo que haría que sus autos se desplacen muchos mas lentamente.
7. Los indicadores luminosos de falta de aceite, combustible y batería en el tablero, serían substituidos por un simple indicador luminoso general que dice: "Fallo de protección general del coche".
8. Los nuevos asientos obligarían a todas las personas a tener el mismo tamaño de cola.
9. El sistema de "airbag" preguntaría: "¿está seguro?" antes de entrar en acción.
10. Si usted tuviese una colisión con su auto, no tendría la menor idea de lo que podría suceder después.
11. El coche de un año determinado saldría al final de dicho año, no al principio.
12. Los usuarios se alegrarían por las ventajas de "Coche 95", olvidando que esas mismas ventajas ya están disponibles en las marcas rivales hace años.
13. Debido a una extraña razón, el motor tardaría 5 minutos en arrancar.
14. Al intentar realizar maniobras sencillas se encontraría a menudo con las opciones: "Cancelar, Repetir, Ignorar".
15. Para apagar el Motor se debe presionar el Botón "Inicio"
14 julio 2009
Diseño de logotipos.
El diseño de un logotipo es un proceso sofisticado y complejo. En primer lugar está lo más difícil que es crear el concepto antes de pasar al diseño del logotipo. Una vez que se tiene claro qué tipo de logotipo se quiere, se pasa al dibujo dibujo y luego a su diseño final.
Siempre el diseño de un logotipo es una de esas cosas que tiene que ser perfeccionada al máximo, ya que un logotipo representa una idea, una marca y una identidad.
En la página DesiznTech, han pedido sugerencias sobre que tipos de artículos les gustaría ver a sus lectores, y fueron muchos los que pidieron ver algunos tutoriales sobre el diseño de logotipos.
Por lo tanto en el artículo 40 Logo Design Tutorials, encontraremos 40 diferentes tutoriales sobre el diseño de diferentes tipos de logotipos, desde un nivel de principiantes hasta un nivel avanzado.
Además del diseño del propio logotipo, tenemos algunos enlaces que incluye un amplio análisis que existe detrás del proceso del diseño del logotipo, que será muy útil para los diseñadores gráficos y diseñadores web.
http://desizntech.info/2009/04/40-logo-design-tutorial/
Siempre el diseño de un logotipo es una de esas cosas que tiene que ser perfeccionada al máximo, ya que un logotipo representa una idea, una marca y una identidad.
En la página DesiznTech, han pedido sugerencias sobre que tipos de artículos les gustaría ver a sus lectores, y fueron muchos los que pidieron ver algunos tutoriales sobre el diseño de logotipos.
Por lo tanto en el artículo 40 Logo Design Tutorials, encontraremos 40 diferentes tutoriales sobre el diseño de diferentes tipos de logotipos, desde un nivel de principiantes hasta un nivel avanzado.
Además del diseño del propio logotipo, tenemos algunos enlaces que incluye un amplio análisis que existe detrás del proceso del diseño del logotipo, que será muy útil para los diseñadores gráficos y diseñadores web.
http://desizntech.info/2009/04/40-logo-design-tutorial/
05 julio 2009
Crea tus propios GIF animados.
Se trata de Gifmake, un sitio que nos permite de manera sencilla crear nuestros propios GIF animados sin necesidad de utilizar cualquier otra herramienta. La metodología para la creación del GIF animado es bien sencilla debemos subir las imágenes que componen cada uno de los fotogramas y colocar los parámetros que nosotros queramos, por ejemplo el tiempo de transición.

Esta herramienta me parece útil para sacarnos de un apuro, ya que crear un GIF animado es bien fácil con prácticamente cualquier programa de diseño, pero en ciertas ocasiones podemos tener la necesidad de hacer un GIF en una computadora que no es nuestra y sin tener que instalar nada Gifmake nos saca las papas del fuego.Asi que a crear sus propios GIF anamidos!

Esta herramienta me parece útil para sacarnos de un apuro, ya que crear un GIF animado es bien fácil con prácticamente cualquier programa de diseño, pero en ciertas ocasiones podemos tener la necesidad de hacer un GIF en una computadora que no es nuestra y sin tener que instalar nada Gifmake nos saca las papas del fuego.Asi que a crear sus propios GIF anamidos!
16 junio 2009
Todo sobre DREAMWEAVER.
DREAMWEAVER (Programa Version Full y en Español)
Aqui les dejo unos links donde pueden descargar este excelente programa.
http://rapidshare.com/files/86780155/DREAMWEAVER.part1.rar http://rapidshare.com/files/86819071/DREAMWEAVER.part2.rar http://rapidshare.com/files/86851248/DREAMWEAVER.part3.rar http://rapidshare.com/files/86854977...AVER.part4.rar

DREAMWEAVER VERSION PORTABLE
Si prefieren tambien pueden descargar la versión portable.
http://rapidshare.com/files/64282464...eaver__CS3.rar
CURSOS GRATUITOS DE DREAMWEAVER
Estos son algunos cursos sobre Dreamweaver que he encontrado:
http://www.yaromat.com/
http://www.projectseven.com/
http://www.massimocorner.com/
http://www.dreamweavering.com/
http://members.fortunecity.es/dwcs/index.html http://www.svetlian.com/Webmaster/dream_tutor1.htm
http://www.arp.jazztel.es/
http://www.programatium.com/dreamweaver.htm
http://www.arrakis.es/~andrewc/downloads/dream.htm
http://www.dmxzone.com/
http://www.andrewwooldridge.com/dreamweaver/
http://www.dreamweaver-extensions.com/
http://www.dwteam.com/
http://www.terra.es/personal8/angelpere/
Aqui les dejo unos links donde pueden descargar este excelente programa.
http://rapidshare.com/files/86780155/DREAMWEAVER.part1.rar http://rapidshare.com/files/86819071/DREAMWEAVER.part2.rar http://rapidshare.com/files/86851248/DREAMWEAVER.part3.rar http://rapidshare.com/files/86854977...AVER.part4.rar

DREAMWEAVER VERSION PORTABLE
Si prefieren tambien pueden descargar la versión portable.
http://rapidshare.com/files/64282464...eaver__CS3.rar
CURSOS GRATUITOS DE DREAMWEAVER
Estos son algunos cursos sobre Dreamweaver que he encontrado:
http://www.yaromat.com/
http://www.projectseven.com/
http://www.massimocorner.com/
http://www.dreamweavering.com/
http://members.fortunecity.es/dwcs/index.html http://www.svetlian.com/Webmaster/dream_tutor1.htm
http://www.arp.jazztel.es/
http://www.programatium.com/dreamweaver.htm
http://www.arrakis.es/~andrewc/downloads/dream.htm
http://www.dmxzone.com/
http://www.andrewwooldridge.com/dreamweaver/
http://www.dreamweaver-extensions.com/
http://www.dwteam.com/
http://www.terra.es/personal8/angelpere/
Cursos de HTML.
Aqui les dejo algunos enlaces hacia cursos de html gratuitos que he encontrado:
http://www.canalhtml.com/
http://www.etsit.upm.es/~alvaro/manual/manual.html http://www.ldc.usb.ve/~vtheok/webmaestro/
http://aprender-html.html.deeuropa.net/
http://www.ciudadfutura.com/cursohtml/
http://www.chez.com/samram/aprender.htm
http://www.fortunecity.es/help/html.shtml
http://html.conclase.net/
http://www.w3schools.com/html/
http://www.htmlcodetutorial.com/
http://www.2kweb.net/html-tutorial/
http://www.canalhtml.com/
http://www.etsit.upm.es/~alvaro/manual/manual.html http://www.ldc.usb.ve/~vtheok/webmaestro/
http://aprender-html.html.deeuropa.net/
http://www.ciudadfutura.com/cursohtml/
http://www.chez.com/samram/aprender.htm
http://www.fortunecity.es/help/html.shtml
http://html.conclase.net/
http://www.w3schools.com/html/
http://www.htmlcodetutorial.com/
http://www.2kweb.net/html-tutorial/
20 mayo 2009
Poner tu web en un Ranking de Popularidad.
1-Lo único que debes de hacer es entrar a la página:

2-Darme la calificacion que tu crees que merece mi pagina
3-Dale click (cuando cargue la pagina) en INSCRIBETE
4-Rellenas los datos y das clic en activar mi cuenta
5-Te dara un codigo HTML el resultado es este:

y lo deberas pegar en tu web para que tus visitantes voten.

2-Darme la calificacion que tu crees que merece mi pagina
3-Dale click (cuando cargue la pagina) en INSCRIBETE
4-Rellenas los datos y das clic en activar mi cuenta
5-Te dara un codigo HTML el resultado es este:

y lo deberas pegar en tu web para que tus visitantes voten.
Ideas para hacer tu blog mas popular
Esta es una lista de algunas formas creativas que te pueden ayudar a hacer tu blog más popular. Si no es popular, por lo menos te dará algunas ideas de que publicar en tu blog si estas saliendo de los temas sobre los que escribes.
1. Comienza una controversia. Sólo recuerda no pasarte de la raya.
2. Comienza un Concurso. Asegúrate de terminarlo también.
3. Regala cosas gratis. La gente los ama.
4. Escribe algo acerca de otros bloggers para interesar a sus lectores a leer tu blog. Manténlo positivo.
5. Viste tu blog a menudo (Por vestir quiero decir que ajustes o retoques el diseño).
6. Entrevista a otros bloggers y publícala.
7. De vez en cuando escribe algo acerca de tu vida personal.
8. Hazle preguntas a tus visitantes.
9. Comparte algunos secretos.
10. Celebra tu cumpleaños con los visitantes. Piensa en maneras innovadoras de hacer esto.
11. También celebra el cumpleaños de tu blog.
12. Escribe algo gracioso o desagradable (No lo hagas muy seguido).
13. Crea un sticker con el nombre de tu blog y pégalo en el parachoques de tu carro. (Asegúrate de conducir a menudo).
14. Escribe un e-book y distribúyelo gratis entre tus visitantes.
15. Escribe una comisión basada en un programa de afiliados.
16. Cuéntale a tus visitantes acerca de tu última moda u obsesión.
17. Publica imágenes interesantes de tus mascotas.
18. Ocasionalmente felicita a los que más comentan en tu blog.
19. Fomenta el intercambio de opiniones.
20. Donar por una causa o convertirse en voluntario para una organización sin ánimo de lucro. Anima a tus visitantes a que se te unan.
21.Pon un anuncio de tu blog en el periódico local o en las páginas amarillas.
22. Celebra competencias entre blogs.
23. Crea encuestas.
24. Celebra una subasta y deja que las personas oferten para algo útil (Por ejemplo, espacio para publicidad en tu blog).
25. Escribe a cerca de los logros de tu blog.
26. Comparte las esperanzas y aspiraciones que tienes con tu blog.
27. Comienza un sistemas de distribución de premios.
28. Haz contacto con tus visitantes locales y celebra una reunión entre ellos.
29. Escribe una tira cómica en tu blog.
30. Desentierra algunos viejos artículos que te hicieron famoso y comienza una discusión.
31. Trata de obtener una fotografía con una verdadera celebridad y publícalo en tu blog (Nada, nada de PhotoShop )
32. Publica videos que ayudarán a los visitantes a aprender algo nuevo. También envíalos a los sitios web donde se comparten videos,sitios como YouTube, DailyMotion, etc.
33. Escribe acerca de tus hobbies e intereses. (Por ejemplo, si te gusta cocinar, publica una nueva receta).
34. Publica sobre una de las cosas más raras que jamás haz hecho.
35. Obtener un reportaje en una resvista.
36. Comprar una revisión pagada en el blog de cualquier blogger famoso.
37. Marca tu blog con una frase atrapadora junto con un logo.
38. Distribuye camisetas o cualquier mercancía con el nombre de tu blog en ésto.
39. Únete a Yahoo! Respuestas y pon un enlace hacia tu blog en las respuestas que des.
40. Mantén un rastro de los sitios web que han recolectado tus artículos o comunicados de prensa. Ofréceles noticias o contenido exclusivo.
41. Haz encuestas y publica los resultados en tu blog.
42. Desarrolla herramientas que tus visitantes puedan querer usar.
43. Inicia un boletín de noticias (Newsletter).
44. Hacer podcasting es otra forma de hacer tu blog más popular.
45. Promociona tu blog con tus amigos y parientes y deja que ellos hagan algún trabajo para ti.
46. Sé activo en los sitios de redes sociales.
47. Comparte algo de ‘Link Love’ y esto se te recompensará.
48. A la gente le gusta ller sobre la Web 2.0. Escribe algo sobre esto.
49. Escribe sobre algo que ya es famoso.
50. por último pero no menor importante, sé tu mismo.
1. Comienza una controversia. Sólo recuerda no pasarte de la raya.
2. Comienza un Concurso. Asegúrate de terminarlo también.
3. Regala cosas gratis. La gente los ama.
4. Escribe algo acerca de otros bloggers para interesar a sus lectores a leer tu blog. Manténlo positivo.
5. Viste tu blog a menudo (Por vestir quiero decir que ajustes o retoques el diseño).
6. Entrevista a otros bloggers y publícala.
7. De vez en cuando escribe algo acerca de tu vida personal.
8. Hazle preguntas a tus visitantes.
9. Comparte algunos secretos.
10. Celebra tu cumpleaños con los visitantes. Piensa en maneras innovadoras de hacer esto.
11. También celebra el cumpleaños de tu blog.
12. Escribe algo gracioso o desagradable (No lo hagas muy seguido).
13. Crea un sticker con el nombre de tu blog y pégalo en el parachoques de tu carro. (Asegúrate de conducir a menudo).
14. Escribe un e-book y distribúyelo gratis entre tus visitantes.
15. Escribe una comisión basada en un programa de afiliados.
16. Cuéntale a tus visitantes acerca de tu última moda u obsesión.
17. Publica imágenes interesantes de tus mascotas.
18. Ocasionalmente felicita a los que más comentan en tu blog.
19. Fomenta el intercambio de opiniones.
20. Donar por una causa o convertirse en voluntario para una organización sin ánimo de lucro. Anima a tus visitantes a que se te unan.
21.Pon un anuncio de tu blog en el periódico local o en las páginas amarillas.
22. Celebra competencias entre blogs.
23. Crea encuestas.
24. Celebra una subasta y deja que las personas oferten para algo útil (Por ejemplo, espacio para publicidad en tu blog).
25. Escribe a cerca de los logros de tu blog.
26. Comparte las esperanzas y aspiraciones que tienes con tu blog.
27. Comienza un sistemas de distribución de premios.
28. Haz contacto con tus visitantes locales y celebra una reunión entre ellos.
29. Escribe una tira cómica en tu blog.
30. Desentierra algunos viejos artículos que te hicieron famoso y comienza una discusión.
31. Trata de obtener una fotografía con una verdadera celebridad y publícalo en tu blog (Nada, nada de PhotoShop )
32. Publica videos que ayudarán a los visitantes a aprender algo nuevo. También envíalos a los sitios web donde se comparten videos,sitios como YouTube, DailyMotion, etc.
33. Escribe acerca de tus hobbies e intereses. (Por ejemplo, si te gusta cocinar, publica una nueva receta).
34. Publica sobre una de las cosas más raras que jamás haz hecho.
35. Obtener un reportaje en una resvista.
36. Comprar una revisión pagada en el blog de cualquier blogger famoso.
37. Marca tu blog con una frase atrapadora junto con un logo.
38. Distribuye camisetas o cualquier mercancía con el nombre de tu blog en ésto.
39. Únete a Yahoo! Respuestas y pon un enlace hacia tu blog en las respuestas que des.
40. Mantén un rastro de los sitios web que han recolectado tus artículos o comunicados de prensa. Ofréceles noticias o contenido exclusivo.
41. Haz encuestas y publica los resultados en tu blog.
42. Desarrolla herramientas que tus visitantes puedan querer usar.
43. Inicia un boletín de noticias (Newsletter).
44. Hacer podcasting es otra forma de hacer tu blog más popular.
45. Promociona tu blog con tus amigos y parientes y deja que ellos hagan algún trabajo para ti.
46. Sé activo en los sitios de redes sociales.
47. Comparte algo de ‘Link Love’ y esto se te recompensará.
48. A la gente le gusta ller sobre la Web 2.0. Escribe algo sobre esto.
49. Escribe sobre algo que ya es famoso.
50. por último pero no menor importante, sé tu mismo.
05 mayo 2009
Logo para correo.
Si te gusta recibir correos electrónicos y quieres llamar la atención de tus lectores, tener una imagen atractiva te puede ayudar.
Es el típico botón que usan algunos blogs para mostrar la dirección de la casilla de su creador.
Si tienes tu correo en Yahoo! o Hotmail, obtener imágenes como esta es muy sencillo: sólo debes E-Mail Icon Generator y escoger la versión que corresponde.
Otras webs que ofrecen este tipo de servicio son : Mailonpix ; Hidetext ; Mask Email Image Generato; Gmail Signature Generator y E-mail Sigs (los ejemplos siguientes han sido realizados con ellos).



Para lograr que estos íconos lleven directamente al cibernauta a comunicarse contigo, debes insertar el código HTML correspondiente:
Donde dice tumail@casilla.com debes cambiarlo por tu casilla de email y en img src="" pones la URL que te entregará el sitio generador del logo, respectivamente. No es tan complicado. Si hasta yo lo logré en dos minutos.
Es el típico botón que usan algunos blogs para mostrar la dirección de la casilla de su creador.
Si tienes tu correo en Yahoo! o Hotmail, obtener imágenes como esta es muy sencillo: sólo debes E-Mail Icon Generator y escoger la versión que corresponde.
Otras webs que ofrecen este tipo de servicio son : Mailonpix ; Hidetext ; Mask Email Image Generato; Gmail Signature Generator y E-mail Sigs (los ejemplos siguientes han sido realizados con ellos).


Para lograr que estos íconos lleven directamente al cibernauta a comunicarse contigo, debes insertar el código HTML correspondiente:
Donde dice tumail@casilla.com debes cambiarlo por tu casilla de email y en img src="" pones la URL que te entregará el sitio generador del logo, respectivamente. No es tan complicado. Si hasta yo lo logré en dos minutos.
24 abril 2009
15 tips para diseño web
1- Hágalo todo más simple. El poder de un buen diseño esta en su simplicidad. Defina la esencia 1.2-Hágalo todo más simple: parte 2. ¡Cuando su diseño final parece ser demasiado simple para la cantidad de tiempo que le dedicó, VOILA! Su trabajo ya esta listo.
2- Salga de su mundo interior: comuníquese. Aprenda a comunicarse y colaborar con todos los miembros de las profesiones web claves: programación, marketing, comerciales.
3- Menos glamour y más orden. No se vea seducido por la forma en detrimento del contenido. Un diseño web comprometido con el contenido contribuye en mayor medida que uno que hace prevalecer las formas
4- Diseñe para conexiones via módem. La consideración estética más importante a tener en cuenta es LA VELOCIDAD DE TRANSMISIÓN. Si su trabajo tarda demasiado en bajar, deje todo de lado y vuelva al papel y al lápiz
5- Textos. ¿aburridos? Cuando le toque diagramar textos, PRIMERO LÉALOS. Piense en como alguien, con menos interés que el suyo, podría echarles un vistazo. Otra cosa que es de gran ayuda es el ancho de los textos. A menudo se ven por ahí webs con sus textos corriendo de punta a punta de la página. ¿¿¿Cómo se puede leer eso??? Mejor trate de que sus textos se mantengan en un ancho de 400 píxeles, o, al menos, un tercio de su pantalla.
6- Más color y gráficos, menos imágenes y efectos. El arte lineal, las formas vectoriales y el color plano se lleva de maravillas con la web. Para ser más claros, si sus diseños usan mas Freehand que Photoshop, es seguro de que su página cargara mucho mas rápido.
7- ¡Gráficos y textos: no! Nunca, jamás, inserte texto en un gráfico. El texto es texto. Los gráficos son gráficos. No los confunda.
8- Atraiga. Con las fluctuaciones en las conexiones a la web, su carácter de "lenta" y demás afectaciones, usted tiene 3 SEGUNDOS para convencer a un usuario de no usar el botón ATRÁS del navegador. TRES SEGUNDOS. Entonces, ponga todos sus esfuerzos para que aquello que desea mostrar en una página web aparezca inmediatamente, y de forma interesante.
9- Atraiga-simplifique-vaya a lo que importa. Tiene 30 segundos para cargar TODA una página en el navegador del usuario. Quizás menos, 15 segs. SEA RÁPIDO.
10- Enfóquese en lo que interesa. A los usuarios no les interesa en absoluto como funciona y se navega dentro de su sitio web, sólo llegaron allí por el contenido. DÉSELOS en forma rápida y simple.
11- Infórmese-aprenda. Manténgase al tanto de las nuevas tecnologías. La web jamás se queda quieta, así que dedique su tiempo libre a aquello que es nuevo. Ya ha pasado el tiempo en que el pez más grande se comía al más pequeño, ahora es el más RAPIDO el que se come al MAS LENTO.
12- Defina su problema. El diseño trata sobre la resolución de problemas, sobre enfrentar una cuestión de comunicación con un objetivo. Defina cual es el suyo y ya tendrá la mitad del problema resuelto.
13- Apréndase los principios de navegación.
a-La gente odia esperar
b-La gente odia hacer scroll
c-La gente odia leer
d-La gente prefiere hacer scroll antes que esperar
e-La gente prefiere esperar a leer.
f-La gente no es necesariamente racional o coherente, pero a veces sí.
14- Busque inspiración. Hable con gente que esta fuera de su campo de acción. Los arquitectos, por ejemplo, pueden darle una perspectiva completamente nueva del diseño web, quizá pueden cambiar su forma de imaginar como se conceptualiza un sitio, transformando las páginas web en "espacios web"
15- Escuche música. Si, cuando la música acompaña a su trabajo este se hace más placentero y llevadero. Incluso llega a generar más inspiración.
2- Salga de su mundo interior: comuníquese. Aprenda a comunicarse y colaborar con todos los miembros de las profesiones web claves: programación, marketing, comerciales.
3- Menos glamour y más orden. No se vea seducido por la forma en detrimento del contenido. Un diseño web comprometido con el contenido contribuye en mayor medida que uno que hace prevalecer las formas
4- Diseñe para conexiones via módem. La consideración estética más importante a tener en cuenta es LA VELOCIDAD DE TRANSMISIÓN. Si su trabajo tarda demasiado en bajar, deje todo de lado y vuelva al papel y al lápiz
5- Textos. ¿aburridos? Cuando le toque diagramar textos, PRIMERO LÉALOS. Piense en como alguien, con menos interés que el suyo, podría echarles un vistazo. Otra cosa que es de gran ayuda es el ancho de los textos. A menudo se ven por ahí webs con sus textos corriendo de punta a punta de la página. ¿¿¿Cómo se puede leer eso??? Mejor trate de que sus textos se mantengan en un ancho de 400 píxeles, o, al menos, un tercio de su pantalla.
6- Más color y gráficos, menos imágenes y efectos. El arte lineal, las formas vectoriales y el color plano se lleva de maravillas con la web. Para ser más claros, si sus diseños usan mas Freehand que Photoshop, es seguro de que su página cargara mucho mas rápido.
7- ¡Gráficos y textos: no! Nunca, jamás, inserte texto en un gráfico. El texto es texto. Los gráficos son gráficos. No los confunda.
8- Atraiga. Con las fluctuaciones en las conexiones a la web, su carácter de "lenta" y demás afectaciones, usted tiene 3 SEGUNDOS para convencer a un usuario de no usar el botón ATRÁS del navegador. TRES SEGUNDOS. Entonces, ponga todos sus esfuerzos para que aquello que desea mostrar en una página web aparezca inmediatamente, y de forma interesante.
9- Atraiga-simplifique-vaya a lo que importa. Tiene 30 segundos para cargar TODA una página en el navegador del usuario. Quizás menos, 15 segs. SEA RÁPIDO.
10- Enfóquese en lo que interesa. A los usuarios no les interesa en absoluto como funciona y se navega dentro de su sitio web, sólo llegaron allí por el contenido. DÉSELOS en forma rápida y simple.
11- Infórmese-aprenda. Manténgase al tanto de las nuevas tecnologías. La web jamás se queda quieta, así que dedique su tiempo libre a aquello que es nuevo. Ya ha pasado el tiempo en que el pez más grande se comía al más pequeño, ahora es el más RAPIDO el que se come al MAS LENTO.
12- Defina su problema. El diseño trata sobre la resolución de problemas, sobre enfrentar una cuestión de comunicación con un objetivo. Defina cual es el suyo y ya tendrá la mitad del problema resuelto.
13- Apréndase los principios de navegación.
a-La gente odia esperar
b-La gente odia hacer scroll
c-La gente odia leer
d-La gente prefiere hacer scroll antes que esperar
e-La gente prefiere esperar a leer.
f-La gente no es necesariamente racional o coherente, pero a veces sí.
14- Busque inspiración. Hable con gente que esta fuera de su campo de acción. Los arquitectos, por ejemplo, pueden darle una perspectiva completamente nueva del diseño web, quizá pueden cambiar su forma de imaginar como se conceptualiza un sitio, transformando las páginas web en "espacios web"
15- Escuche música. Si, cuando la música acompaña a su trabajo este se hace más placentero y llevadero. Incluso llega a generar más inspiración.
24 marzo 2009
factores más importantes para conseguir los primeros lugares en Google. (2º parte)
6. Encabezados
La etiqueta H1 es probablemente la segunda etiqueta más importante después de la del título, también debe contener palabras clave.
También es recomendable emplear palabras clave o sinónimos de estas en las etiquetas H2 y H3
7. Nombre del dominio
Los dominios que incluyen palabras clave tienen más posibilidades de aparecer en los primeros puestos de los buscadores. Las palabras deben estar separadas por guiones, no es recomendable que el dominio este compuesto por más de tres palabras. Ejemplo: palabra-clave.com
8. URL de la página
La dirección URL de la página también debe ser rica en palabras clave separadas por guiones. Ejemplo: www.enlared.biz/palabras-clave.html
Más de 4 barras verticales / en las URL suelen tener un efecto negativo en los ranking. Ejemplo:
www.enlared.biz/promocion/web/posicionamiento/buscadores/google.html
9. Etiquetas ALT y título de la imagen
Las etiquetas ALT y título de la imagen también tienen influencia positivamente en los ranking. Son especialmente importantes para las imágenes usadas como links. Además generan visitas gracias a la opción de búsqueda de imágenes de Google.
10. Actualizaciones
Los sitios web actualizados frecuentemente suelen tener preferencia sobre los que no han cambiando en un tiempo, especialmente en aquellos sectores que cambian habitualmente como noticias y contenidos de actualidad.
Añadir páginas nuevas a menudo también ayuda a escalar posiciones en los buscadores
La etiqueta H1 es probablemente la segunda etiqueta más importante después de la del título, también debe contener palabras clave.
También es recomendable emplear palabras clave o sinónimos de estas en las etiquetas H2 y H3
7. Nombre del dominio
Los dominios que incluyen palabras clave tienen más posibilidades de aparecer en los primeros puestos de los buscadores. Las palabras deben estar separadas por guiones, no es recomendable que el dominio este compuesto por más de tres palabras. Ejemplo: palabra-clave.com
8. URL de la página
La dirección URL de la página también debe ser rica en palabras clave separadas por guiones. Ejemplo: www.enlared.biz/palabras-clave.html
Más de 4 barras verticales / en las URL suelen tener un efecto negativo en los ranking. Ejemplo:
www.enlared.biz/promocion/web/posicionamiento/buscadores/google.html
9. Etiquetas ALT y título de la imagen
Las etiquetas ALT y título de la imagen también tienen influencia positivamente en los ranking. Son especialmente importantes para las imágenes usadas como links. Además generan visitas gracias a la opción de búsqueda de imágenes de Google.
10. Actualizaciones
Los sitios web actualizados frecuentemente suelen tener preferencia sobre los que no han cambiando en un tiempo, especialmente en aquellos sectores que cambian habitualmente como noticias y contenidos de actualidad.
Añadir páginas nuevas a menudo también ayuda a escalar posiciones en los buscadores
factores más importantes para conseguir los primeros lugares en Google. (3º parte)
11. Estadísticas de la página
Factores como el promedio de clicks en un sitio web en los resultados de búsqueda de Google,el tiempo que pasa cada usuario en la página, visitas directas o desde marcadores sociales y favoritos están teniendo cada vez más importancia para google aunque todavía queda mucho por desarrollar y probablemente cobren más importancia en el futuro.
Los datos son obtenidos desde los propios resultados de búsqueda de Google, la barra de herramientas de Google o incluse se rumorea que desde el servicio de estadísticas Google Analytics , aunque Google nunca ha admitido públicamente que guarde o haga uso de estos datos.
12. Extensión del dominioLos dominios no comerciales como .edu o .gov suelen tener mayor importancia para Google especialmente en los resultados de las búsquedas locales
13. Descripción
Aunque la etiqueta descripción no tiene influencia directa para subir posiciones en Google, si es usada en los listados para describir la página brevemente por lo que una buena descripción es de vital importancia para que los usuarios escojan su web y no otra.
Cada página debe tener una descripción única con las palabras clave más relevantes
Factores que influyen negativamente en el posicionamiento en buscadores
Servidor caídoSi el robot de Google o cualquier otro buscador no puede tener acceso al sitio web no podrá indexar correctamente el contenido y dará una mala imagen tanto a los buscadores como a los usuarios.
Por lo general si una web esta fuera de servicio más de 48 horas experimentará una importante bajada en los rankings.
Contenido duplicado
El contenido duplicado es negativo para google y los demás buscadores ya que no le interesa tener dos páginas iguales en sus resultados. Procure siempre crear contenido único y original para cada página de su sitio incluyendo el título y descripción de cada una
Si necesita mantener el contenido duplicado puede utilizar la etiqueta rel=“nofollow” para que no sea indexado por los robots de los buscadores y la web no sea penalizada.
Enlaces a páginas fraudulentas o penalizadas por Google
Los links incluidos en su web también son relevantes para Google.
Demasiados links a página penalizadas pueden hacerle caer de los listados. Los enlaces a páginas reputadas con un page rank alto y buenas posiciones en Google pueden resultar por el contrario beneficiosos para su web.
Abuso de palabras claveLas palabras clave deben estar distribuidas a lo largo del texto de forma coherente y no repetidas mal intencionadamente ofreciendo un texto sin sentido a los lectores.
Compra y venta de linksMuchas webs populares han sufrido un descenso importante en su page rank al participar en la compra-venta de links.
Links provenientes de páginas penalizadas
Afectan especialmente a páginas de reciente creación que solo cuentan con links de páginas de dudosa reputación para Google
Para las páginas ya establecidas con buena popularidad de enlaces no afecta que algún link provenga de sitios web fraudulentos
Visitantes de la páginaSi su página tiene menos visitas que otra situada en posiciones similares, afectará negativamente a los rankings, dando google mayor preferencia a las que tengan mejores estadísticas y CTR (número de clicks por cada mil impresiones)
Factores como el promedio de clicks en un sitio web en los resultados de búsqueda de Google,el tiempo que pasa cada usuario en la página, visitas directas o desde marcadores sociales y favoritos están teniendo cada vez más importancia para google aunque todavía queda mucho por desarrollar y probablemente cobren más importancia en el futuro.
Los datos son obtenidos desde los propios resultados de búsqueda de Google, la barra de herramientas de Google o incluse se rumorea que desde el servicio de estadísticas Google Analytics , aunque Google nunca ha admitido públicamente que guarde o haga uso de estos datos.
12. Extensión del dominioLos dominios no comerciales como .edu o .gov suelen tener mayor importancia para Google especialmente en los resultados de las búsquedas locales
13. Descripción
Aunque la etiqueta descripción no tiene influencia directa para subir posiciones en Google, si es usada en los listados para describir la página brevemente por lo que una buena descripción es de vital importancia para que los usuarios escojan su web y no otra.
Cada página debe tener una descripción única con las palabras clave más relevantes
Factores que influyen negativamente en el posicionamiento en buscadores
Servidor caídoSi el robot de Google o cualquier otro buscador no puede tener acceso al sitio web no podrá indexar correctamente el contenido y dará una mala imagen tanto a los buscadores como a los usuarios.
Por lo general si una web esta fuera de servicio más de 48 horas experimentará una importante bajada en los rankings.
Contenido duplicado
El contenido duplicado es negativo para google y los demás buscadores ya que no le interesa tener dos páginas iguales en sus resultados. Procure siempre crear contenido único y original para cada página de su sitio incluyendo el título y descripción de cada una
Si necesita mantener el contenido duplicado puede utilizar la etiqueta rel=“nofollow” para que no sea indexado por los robots de los buscadores y la web no sea penalizada.
Enlaces a páginas fraudulentas o penalizadas por Google
Los links incluidos en su web también son relevantes para Google.
Demasiados links a página penalizadas pueden hacerle caer de los listados. Los enlaces a páginas reputadas con un page rank alto y buenas posiciones en Google pueden resultar por el contrario beneficiosos para su web.
Abuso de palabras claveLas palabras clave deben estar distribuidas a lo largo del texto de forma coherente y no repetidas mal intencionadamente ofreciendo un texto sin sentido a los lectores.
Compra y venta de linksMuchas webs populares han sufrido un descenso importante en su page rank al participar en la compra-venta de links.
Links provenientes de páginas penalizadas
Afectan especialmente a páginas de reciente creación que solo cuentan con links de páginas de dudosa reputación para Google
Para las páginas ya establecidas con buena popularidad de enlaces no afecta que algún link provenga de sitios web fraudulentos
Visitantes de la páginaSi su página tiene menos visitas que otra situada en posiciones similares, afectará negativamente a los rankings, dando google mayor preferencia a las que tengan mejores estadísticas y CTR (número de clicks por cada mil impresiones)
08 marzo 2009
Formulario de contacto en PHP.
En este tutorial veremos cómo crear un formulario de contacto en PHP. Al finalizar, los usuarios podrán rellenarlo y recibiremos sus comentarios por email.
Formulario HTML
Crearemos un archivo llamado contactar.php que contendrá el formulario de contacto en HTML.
En el tag form de html definiremos el método de envío del formulario a POST. También es importante que en el atributo action escribamos el nombre del archivo que se ejecutará cuando el usuario haga clic en el botón de envío. En este caso llamaremos el mismo archivo en el que estamos contactar.php (Aunque no es obligatorio, nuestro script PHP para procesar el formulario también se encontrará en el mismo archivo que el formulario).
Finalmente definiremos un campo invisible "hidden", de nombre accion y valor enviar_comentario que servirá para controlar que el usuario haya ejecutado el formulario.
Script PHP
Primero comprobaremos que la variable acción (La que habíamos añadido en modo invisible en el formulario HTML) tenga valor. Si lo tiene ya podemos procesar los datos y enviar el comentario a una dirección de correo que queramos.
Código Completo
A continuación mostramos el código completo del script para un formulario de contacto.
Si todo ha salido correctamente, se habrá enviado un email a la cuenta correspondiente con el mensaje entrado.
Formulario HTML
Crearemos un archivo llamado contactar.php que contendrá el formulario de contacto en HTML.
En el tag form de html definiremos el método de envío del formulario a POST. También es importante que en el atributo action escribamos el nombre del archivo que se ejecutará cuando el usuario haga clic en el botón de envío. En este caso llamaremos el mismo archivo en el que estamos contactar.php (Aunque no es obligatorio, nuestro script PHP para procesar el formulario también se encontrará en el mismo archivo que el formulario).
Finalmente definiremos un campo invisible "hidden", de nombre accion y valor enviar_comentario que servirá para controlar que el usuario haya ejecutado el formulario.
Script PHP
Primero comprobaremos que la variable acción (La que habíamos añadido en modo invisible en el formulario HTML) tenga valor. Si lo tiene ya podemos procesar los datos y enviar el comentario a una dirección de correo que queramos.
Código Completo
A continuación mostramos el código completo del script para un formulario de contacto.
Si todo ha salido correctamente, se habrá enviado un email a la cuenta correspondiente con el mensaje entrado.
¿Cómo registrar un dominio?
Pasos para registrar un dominio (.com, .net, .org,...) en internet
Uno de los factores más importantes al crear o mantener una web es tener un dominio propio.
Dominios gratis ¿es una buena idea?
Sin duda, obtener un dominio gratis puede parecer bueno. Sitios como Dot.tk te permiten tener tu propio dominio con la extensión dominio.tk. Pero dejadme explicaros algunos de los motivos de porqué no es muy buena idea utilizar un dominio grauito para acceder a tu sitio web.
Quizá lo más destacable es que no eres el dueño real del dominio. Es posible que estos servicios realmente sean gratuitos y ofrezcan lo que prometen, pero quien puede estar seguro que mañana seguirán siendo operativos?
Otra razón, también ligada con la anterior, es que puede que el dominio gratuito funcione a la perfección y nuestra web se haga popular. Perder el dominio gratuito también acarrearía perder todas las visitas.
Si eres principiante en la creación de páginas web, o quieres dominios para hacer pruebas, entonces si que es recomendable usar dominios gratis, pero mi recomendación es poseerlos realmente cuanto antes.
¿Debería comprar un dominio?
Si con los anteriores argumentos aun no tienes claro si debes o no comprar un dominio, permíteme comentar algunos casos más.
Si eres una empresa, un dominio a tu nombre es "obligatorio" para dar credibilidad a tus clientes sobre tu negocio.
Tener un dominio relacionado con el nombre de tu empresa ayudará a la gente a relacionarlo con los productos que vendas.
Si te planteas hacer una web seriamente, tener un dominio propio es el primer paso fidelizar a tus visitantes.
Registrar un Dominio
Hay una organización a nivel mundial llamada InterNIC encargada de gestionar los dominios llamados top level (.com, .net, .org, ...). Esta organización otorga permisos a otras empresas para vender los dominios. Para los demás dominios (.es, .co.uk, etc) hay otras organizaciones que se encargan de gestionarlos y a su vez dan permisos a empresas para venderlos. Por ejemplo: el caso de los dominios .es, es gestionado por red.es mientras que los dominios .cat los gestiona puntcat
Si deseas obtener un dominio, deberás ir a una empresa con permiso de registro, escoger un nombre unnombrededominiocualquiera.com y pagar una tasa de registro de unos 8-10$ dólares (8-9€) al año. Los precios pueden variar, según las fluctuaciones del mercado y la empresa donde lo contrates, pero es un precio más que asequible.
Una vez tengas tu dominio, lo más importante es renovarlo antes de que caduque sino podrías perderlo.
Uno de los factores más importantes al crear o mantener una web es tener un dominio propio.
Dominios gratis ¿es una buena idea?
Sin duda, obtener un dominio gratis puede parecer bueno. Sitios como Dot.tk te permiten tener tu propio dominio con la extensión dominio.tk. Pero dejadme explicaros algunos de los motivos de porqué no es muy buena idea utilizar un dominio grauito para acceder a tu sitio web.
Quizá lo más destacable es que no eres el dueño real del dominio. Es posible que estos servicios realmente sean gratuitos y ofrezcan lo que prometen, pero quien puede estar seguro que mañana seguirán siendo operativos?
Otra razón, también ligada con la anterior, es que puede que el dominio gratuito funcione a la perfección y nuestra web se haga popular. Perder el dominio gratuito también acarrearía perder todas las visitas.
Si eres principiante en la creación de páginas web, o quieres dominios para hacer pruebas, entonces si que es recomendable usar dominios gratis, pero mi recomendación es poseerlos realmente cuanto antes.
¿Debería comprar un dominio?
Si con los anteriores argumentos aun no tienes claro si debes o no comprar un dominio, permíteme comentar algunos casos más.
Si eres una empresa, un dominio a tu nombre es "obligatorio" para dar credibilidad a tus clientes sobre tu negocio.
Tener un dominio relacionado con el nombre de tu empresa ayudará a la gente a relacionarlo con los productos que vendas.
Si te planteas hacer una web seriamente, tener un dominio propio es el primer paso fidelizar a tus visitantes.
Registrar un Dominio
Hay una organización a nivel mundial llamada InterNIC encargada de gestionar los dominios llamados top level (.com, .net, .org, ...). Esta organización otorga permisos a otras empresas para vender los dominios. Para los demás dominios (.es, .co.uk, etc) hay otras organizaciones que se encargan de gestionarlos y a su vez dan permisos a empresas para venderlos. Por ejemplo: el caso de los dominios .es, es gestionado por red.es mientras que los dominios .cat los gestiona puntcat
Si deseas obtener un dominio, deberás ir a una empresa con permiso de registro, escoger un nombre unnombrededominiocualquiera.com y pagar una tasa de registro de unos 8-10$ dólares (8-9€) al año. Los precios pueden variar, según las fluctuaciones del mercado y la empresa donde lo contrates, pero es un precio más que asequible.
Una vez tengas tu dominio, lo más importante es renovarlo antes de que caduque sino podrías perderlo.
22 febrero 2009
Saludo que indica las veces y la última vez que has visitado la página.
Es un saludo personalizado. Donde, al entrar en tu web, sale una ventanita donde le pregunta el nombre al visitante (¿Cómo te llamas?) Y en cualquier lugar de tu página, saldrá esto:
Hola nombre. Usted ha estado en esta página XX veces. La última vez que nos visitó fue día, mes fecha at año.
Pueden modificar lo siguiente (cursiva o itálica), pero no recomiendo modifiar nada:
+ ¿Cómo te llamas? - */ Edita aquí, si quieres, la pregunta inicial /*
+ Hola " + Who() + ". Usted ha estado en esta página " + Count() + " veces. La última vez que nos visitó fue " + When() +" - */ Edita aquí, si quieres, la oración (menos las partes en negrita (boldeadas) /*
Coloca el código donde quieras que aparezca la frase completa.
Hola nombre. Usted ha estado en esta página XX veces. La última vez que nos visitó fue día, mes fecha at año.
Pueden modificar lo siguiente (cursiva o itálica), pero no recomiendo modifiar nada:
+ ¿Cómo te llamas? - */ Edita aquí, si quieres, la pregunta inicial /*
+ Hola " + Who() + ". Usted ha estado en esta página " + Count() + " veces. La última vez que nos visitó fue " + When() +" - */ Edita aquí, si quieres, la oración (menos las partes en negrita (boldeadas) /*
Coloca el código donde quieras que aparezca la frase completa.
Reproductor de TV en tu web.
Aquí les traigo este código. Es un widget donde te permite ver canales de tv en una mini pantalla, donde le haces clic y se amplia. Tiene diferentes categorías para ver como Deportes, música, etc
Pega el código donde quieras que aparezca el widget:
Pega el código donde quieras que aparezca el widget:
Efecto buenisimo! Raspa para ver la imagen.
Este código sirve para poner una imagen oculta detrás de otra. Para verla, solo tienes que pasar el cursor sobre la imagen muchas veces, raspando, y verás la que hay detrás.
Coloca el código donde quieras que aparezca la imagen a cuadros para raspar
Coloca el código donde quieras que aparezca la imagen a cuadros para raspar
17 febrero 2009
Anular barra de tarea sobre una imagen - anticopia
Cuando colocas el cursor encima de una imagen te aparece una barra de herramientas con unos iconos que sirven para imprimir, guardar, enviar etc. en la parte superior izquierda de la imagen. Con este código lo anulas.
Código:
Código:
Links a otras paginas.
este es un mini, casi obvio, pero lo pongo para usuarios que no saben:
para poner una pagina web en tu propia web, en el menu, al darle se va a otro sitio, se llama link vinculante.
se puede hacer de varias maneras:
- de texto
Código:
-lo puede adornar despues al darle a html y que se vae a modo normal, convirtiendo el texo visible con colores u otros efectos.
tambien si no lo hace, puedes hacer que se habra en otra ventana con esto dentro: target="_blank", que seria algo asi:
Código:
- de imagen:
Código:
para poner una pagina web en tu propia web, en el menu, al darle se va a otro sitio, se llama link vinculante.
se puede hacer de varias maneras:
- de texto
Código:
-lo puede adornar despues al darle a html y que se vae a modo normal, convirtiendo el texo visible con colores u otros efectos.
tambien si no lo hace, puedes hacer que se habra en otra ventana con esto dentro: target="_blank", que seria algo asi:
Código:
- de imagen:
Código:
11 febrero 2009
Guia sobre paginas que pagan por navegar.
Terminos Básicos:
Normalmente nos podemos encontrar con palabras que nos suenen a chino pero es muy sencillo de aprender :
PTC : (Paid To Click, pago por clic) son aquellos sistemas web que pagan a sus miembros por cada clic que hagan en sus anuncios.
PTR : (Paid to Read, Pago por leer) son aquellos sistemas web que pagan a sus miembros por leer emails de publicidad que recibirán en su correo.
PTO : (Paid to Opine, Pago por opinar) son sistemas web que pagan a sus miembros por dar opiniones, normalmente acerca de productos cotidianos, aunque tambien pueden ofrecer encuestas muy bien remuneradas.
PTS : (Paid to Surg, Pago por navegar) son aquellos sistemas web que pagan a sus miembros por navegar en su web e ir viendo publicidad en ella, algunos de estos programas ademas te piden instalar una barra de navegacion en tu PC y en ella te va apareciendo publicidad mientras navegas, suelen pagar por horas navegadas.
PTP : (Paid to Promote, Pago por Promocionar) son empresas que te pagan por promocionar sus enlaces en tus webs o blogs, no permiten que las publiques en autosurfs.
SPAM : Envío masivo de publicidad no deseada o sin autorización de los destinatarios.La prática de SPAM está totalmente prohibida.
Referido :
Persona que se suscribe a una empresa gracias a ti , como referencia tuya, o a través de los enlaces que te proporcionó la empresa. Esa persona pasaría a ser un afiliado tuyo de primer nivel (Nivel 1). Hay empresas con varios niveles de referidos, con lo que se podría construir un arbol de referidos, es decir, una persona que se suscribe gracias a una persona que era afiliado tuyo , pasaria a ser un referido tuyo de segundo nivel y asi sucesivamente..Cuando tienes referidos y cobras por ello , NO se lo quitan a ellos , simplemente es un extra que pagan por hacerlos , pero ellos no pierden nada por ser referidos tuyos. Pasarelas de Pago : Son empresas que se encargan de gestionar los cobros por internet.Muchas de las empresas de Ganar dinero son internacionales, por lo que tienen que enviar dinero a muchos países.Para facilitar esta tarea, existen empresas que realizan la función de banca online para gestionar estos pagos.Por lo que en la mayoría de las empresas de ganar dinero en internet, te obligan a registrarte a este tipo de pasarelas de pago.El registro en estas pagadoras Online es siempre GRATUITO
Sobre el Funcionamiento:
Todas las empresas que existen en internet para ganar dinero, tienen algo en común, la fuente de ingresos es la misma para todas : Los Anunciantes.Los anunciantes juegan un papel muy importante, ya que son los pagadores, cuando a ti un programa te dá X dinero por ver un anuncio, realmente te está dando un porcentaje de lo que han cobrado por mostrarte ese anuncio. En resumen, es una especie de "dejame meterte publicidad en tu buzón y te pagaré por ello, así nadie protesta..." Nunca obligan a comprar nada por eso compiten tan fuerte para lanzar las mejores ofertas, beneficiosas y llamativas.
Consejos Utiles:
Constancia :
Procura ser constante, recuerda que todos los dias puedes sumar dinero en todas las empresas que estés registrado, cuantas mas mejor.Si estas registrado en 20 empresas por ejemplo, con solo dedicarle 3 minutos a cada una (1 hora en total) podrias ganar tranquilamente 90 Euros al mes, solo dedicando 1 hora al dia sin referidos!!.
Consigue Referidos :
Si dispones de una pagina web, te será muy muy facil conseguir muchos referidos y multiplicar tus ganancias.Para comenzar con referidos, una manera muy util es registrandote a las empresas a través de una cadena de referidos (En este foro hay muchas), te registras a través del link de otro, pero tienes garantias de tener al menos 1 referido en cada nivel, ya que el siguiente tendría que registrarse a través de tu link para no romper la cadena.Si no dispones de pagina web ni blog, no te preocupes, que puedes promocionar tus enlaces en foros, autosurfs, portales de anuncios clasificados ...Recuerda ademas que tus amigos pueden ser referidos tuyos, convéncelos que ellos también pueden ganar dinero y que se registren a través de ti para ganar mas comisiones.
Promoción, promoción y promoción :
Recuerda esta formula :(Mas visitas = mas referidos = mas dinero).Tus mejores aliados para conseguir visitas a tus programas si no tienes página web, van a ser los autosurfs y los foros.Si la empresa merece la pena podrías incluso invertir algo en publicidad, pero eso mejor con dinero ya ganado.
No hagas SPAM :
La prática de SPAM está totalmente prohibida, tienes cientos de maneras de promocionarte sin recurrir a maneras delictivas.
Normalmente nos podemos encontrar con palabras que nos suenen a chino pero es muy sencillo de aprender :
PTC : (Paid To Click, pago por clic) son aquellos sistemas web que pagan a sus miembros por cada clic que hagan en sus anuncios.
PTR : (Paid to Read, Pago por leer) son aquellos sistemas web que pagan a sus miembros por leer emails de publicidad que recibirán en su correo.
PTO : (Paid to Opine, Pago por opinar) son sistemas web que pagan a sus miembros por dar opiniones, normalmente acerca de productos cotidianos, aunque tambien pueden ofrecer encuestas muy bien remuneradas.
PTS : (Paid to Surg, Pago por navegar) son aquellos sistemas web que pagan a sus miembros por navegar en su web e ir viendo publicidad en ella, algunos de estos programas ademas te piden instalar una barra de navegacion en tu PC y en ella te va apareciendo publicidad mientras navegas, suelen pagar por horas navegadas.
PTP : (Paid to Promote, Pago por Promocionar) son empresas que te pagan por promocionar sus enlaces en tus webs o blogs, no permiten que las publiques en autosurfs.
SPAM : Envío masivo de publicidad no deseada o sin autorización de los destinatarios.La prática de SPAM está totalmente prohibida.
Referido :
Persona que se suscribe a una empresa gracias a ti , como referencia tuya, o a través de los enlaces que te proporcionó la empresa. Esa persona pasaría a ser un afiliado tuyo de primer nivel (Nivel 1). Hay empresas con varios niveles de referidos, con lo que se podría construir un arbol de referidos, es decir, una persona que se suscribe gracias a una persona que era afiliado tuyo , pasaria a ser un referido tuyo de segundo nivel y asi sucesivamente..Cuando tienes referidos y cobras por ello , NO se lo quitan a ellos , simplemente es un extra que pagan por hacerlos , pero ellos no pierden nada por ser referidos tuyos. Pasarelas de Pago : Son empresas que se encargan de gestionar los cobros por internet.Muchas de las empresas de Ganar dinero son internacionales, por lo que tienen que enviar dinero a muchos países.Para facilitar esta tarea, existen empresas que realizan la función de banca online para gestionar estos pagos.Por lo que en la mayoría de las empresas de ganar dinero en internet, te obligan a registrarte a este tipo de pasarelas de pago.El registro en estas pagadoras Online es siempre GRATUITO
Sobre el Funcionamiento:
Todas las empresas que existen en internet para ganar dinero, tienen algo en común, la fuente de ingresos es la misma para todas : Los Anunciantes.Los anunciantes juegan un papel muy importante, ya que son los pagadores, cuando a ti un programa te dá X dinero por ver un anuncio, realmente te está dando un porcentaje de lo que han cobrado por mostrarte ese anuncio. En resumen, es una especie de "dejame meterte publicidad en tu buzón y te pagaré por ello, así nadie protesta..." Nunca obligan a comprar nada por eso compiten tan fuerte para lanzar las mejores ofertas, beneficiosas y llamativas.
Consejos Utiles:
Constancia :
Procura ser constante, recuerda que todos los dias puedes sumar dinero en todas las empresas que estés registrado, cuantas mas mejor.Si estas registrado en 20 empresas por ejemplo, con solo dedicarle 3 minutos a cada una (1 hora en total) podrias ganar tranquilamente 90 Euros al mes, solo dedicando 1 hora al dia sin referidos!!.
Consigue Referidos :
Si dispones de una pagina web, te será muy muy facil conseguir muchos referidos y multiplicar tus ganancias.Para comenzar con referidos, una manera muy util es registrandote a las empresas a través de una cadena de referidos (En este foro hay muchas), te registras a través del link de otro, pero tienes garantias de tener al menos 1 referido en cada nivel, ya que el siguiente tendría que registrarse a través de tu link para no romper la cadena.Si no dispones de pagina web ni blog, no te preocupes, que puedes promocionar tus enlaces en foros, autosurfs, portales de anuncios clasificados ...Recuerda ademas que tus amigos pueden ser referidos tuyos, convéncelos que ellos también pueden ganar dinero y que se registren a través de ti para ganar mas comisiones.
Promoción, promoción y promoción :
Recuerda esta formula :(Mas visitas = mas referidos = mas dinero).Tus mejores aliados para conseguir visitas a tus programas si no tienes página web, van a ser los autosurfs y los foros.Si la empresa merece la pena podrías incluso invertir algo en publicidad, pero eso mejor con dinero ya ganado.
No hagas SPAM :
La prática de SPAM está totalmente prohibida, tienes cientos de maneras de promocionarte sin recurrir a maneras delictivas.
05 febrero 2009
Anadir un buscador en tu web.
Añade un buscador en tu web. Integra un buscador personalizado de google para que busque dentro de tu sitio.
¿Por qué es necesario un motor de búsqueda?A medida que tu web crece será más difícil la navegación y será necesario dotar nuestras webs con herramientas para que nuestros visitantes tengan una mayor facilidad de acceso. Una buena solución es añadir un buscador para que nuestros usuarios encuentren rápidamente lo que buscan.
¿Cómo funciona un motor de búsqueda?Un buscador agregado en nuestra web funcionará de forma muy similar a como lo hacen los grandes buscadores (Google, MSN, Yahoo!, etc). El buscador primero necesita tener indexadas las páginas y archivos de tu web, lo que significa que los buscadores necesitan leer y organizar el contenido de tu sitio de modo que pueda mostrar a tus usuarios páginas relevantes sobre tus consultas.
Añadir un buscador en mi WebGoogle Custom Search. Ahora puedes añadir un buscador de google personalizable para que busque en tus páginas. Tan sólo necesitas tener una cuenta google, y tras dos sencillos pasos podrás integrar el buscador de google en tu sitio. Este servicio te permite crear varios buscadores, incluso de varios sitios distintos o temáticas varias.
¿Por qué es necesario un motor de búsqueda?A medida que tu web crece será más difícil la navegación y será necesario dotar nuestras webs con herramientas para que nuestros visitantes tengan una mayor facilidad de acceso. Una buena solución es añadir un buscador para que nuestros usuarios encuentren rápidamente lo que buscan.
¿Cómo funciona un motor de búsqueda?Un buscador agregado en nuestra web funcionará de forma muy similar a como lo hacen los grandes buscadores (Google, MSN, Yahoo!, etc). El buscador primero necesita tener indexadas las páginas y archivos de tu web, lo que significa que los buscadores necesitan leer y organizar el contenido de tu sitio de modo que pueda mostrar a tus usuarios páginas relevantes sobre tus consultas.
Añadir un buscador en mi WebGoogle Custom Search. Ahora puedes añadir un buscador de google personalizable para que busque en tus páginas. Tan sólo necesitas tener una cuenta google, y tras dos sencillos pasos podrás integrar el buscador de google en tu sitio. Este servicio te permite crear varios buscadores, incluso de varios sitios distintos o temáticas varias.
04 febrero 2009
Virus, y que cuidados hay que tener.
VIRUS, GUSANOS, TROYANOS, BACKDOORS: Son programas habitualmente ocultos dentro de otros programas, se suelen propagar por e-mail, ficheros rar y zip, por mensajeria instantanea etc... Se ejecutan automaticamnete, haciendo copias de si mismo dentro de otros programas a los que infectan. Dependiendo del modo en que atacan y se propagan reciben un nombre.
SOLUCIÓN: ANTIVIRUS
ADWARE, POP-UPS: Software que durante su funcionamiento despliega publicidad de distintos productos.
SOLUCIÓN: ANTIVIRUS (MUY POTENTES EN MUCHOS CASOS)
INTRUSOS, HACKERS, CRACKERS Y LAMMERS PELIGROSOS: Utilizan herramientas de hacking (muchas espias y profesionales) para poder acceder a un ordenador desde otro equipo (las herramientas suelen ser troyanos y keyloggers).
SOLUCIÓN: FIREWALLS
SPAM: CORREO BASURA NO SOLICITADO CON EL QUE SE BOMBARDEA A LOS E-MAILS. SUELEN ESTAS RELACIONADOS CON LA PUBLICIDAD.(LUGARES DONDE SE REALIZA: FOROS, CHAT, Y E-MAIL MASIVOS [USADO MUCHO POR LOS HACKERS, PARA DISTRIBUIR SUS SERVERS])
SOLUCIÓN: ANTI-SPAM
SPYWARE: SOFTWARE QUE DE FORMA ENCUBIERTA UTILIZA LA CONEXION A INTERNET PARA EXTRAER DATOS E INFORMACION ESPECIAL.
SOLUCIÓN: ANTI-SPYWARE
DIALERS: CUELGAN LA CONEXION TELEFONICA UTILIZADA Y ESTABLECEN OTRO UTILIZANDO UNA CONEXION DE TARIFACION ESPECIAL QUE SE REFLEJA EN LA FACTURA TELEFONICA. (USADO POR LAMMERS Y MALOS HACKERS)
SOLUCIÓN: ANTI-DIALERS
BUGS, EXPLOITS: SON ERRORES DE PROGRAMACION QE PUEDEN PROVOCAR ERRORES Y DAÑOS A LA INFORMACION, O BIEN CODIGOS QUE APROVECHAN LAS VULNERABILIDADES DEL SOFWARE PARA LANZAR ATAQUES DE FORMA AUTOMÁTICA Y SIN LA INTERVENCION DEL USUARIO. (DENTRO DE ESTO TAMBIEN ESTÁ EL FAKE: [PAGINA WEB SIMILAR A UNA ORIGINAL QUE GUARDA LAS CONTRASEÑAS DEL LA VICTIMA])
SOLUCIÓN: ACTUALIZACIÓN DEL SOFTWARE (SER UN POCO LISTO, Y NO ENTRAR EN FAKES O PAGINAS WEB ENGAÑOSAS )
JOKES Y HOAXES: NO SON VIRUS SINO MENSAJES CON FALSAS ADVERTENCIAS DE VIRUS, O DE CUALQUIER OTRO TIPO DE ALERTA O DE CADENA DISTRIBUIDA POR CORREO ELECTRONICO.
SOLUCIÓN: IGNORARLOS O BORRARLOS, PERO LA MAYORIA SE INSTALAN EN EL SISTEMA, EN ESE CASO BUSCA A UN TECNICO O CONSULTA EN EL ABUELITO GOOGLE
SOLUCIÓN: ANTIVIRUS
ADWARE, POP-UPS: Software que durante su funcionamiento despliega publicidad de distintos productos.
SOLUCIÓN: ANTIVIRUS (MUY POTENTES EN MUCHOS CASOS)
INTRUSOS, HACKERS, CRACKERS Y LAMMERS PELIGROSOS: Utilizan herramientas de hacking (muchas espias y profesionales) para poder acceder a un ordenador desde otro equipo (las herramientas suelen ser troyanos y keyloggers).
SOLUCIÓN: FIREWALLS
SPAM: CORREO BASURA NO SOLICITADO CON EL QUE SE BOMBARDEA A LOS E-MAILS. SUELEN ESTAS RELACIONADOS CON LA PUBLICIDAD.(LUGARES DONDE SE REALIZA: FOROS, CHAT, Y E-MAIL MASIVOS [USADO MUCHO POR LOS HACKERS, PARA DISTRIBUIR SUS SERVERS])
SOLUCIÓN: ANTI-SPAM
SPYWARE: SOFTWARE QUE DE FORMA ENCUBIERTA UTILIZA LA CONEXION A INTERNET PARA EXTRAER DATOS E INFORMACION ESPECIAL.
SOLUCIÓN: ANTI-SPYWARE
DIALERS: CUELGAN LA CONEXION TELEFONICA UTILIZADA Y ESTABLECEN OTRO UTILIZANDO UNA CONEXION DE TARIFACION ESPECIAL QUE SE REFLEJA EN LA FACTURA TELEFONICA. (USADO POR LAMMERS Y MALOS HACKERS)
SOLUCIÓN: ANTI-DIALERS
BUGS, EXPLOITS: SON ERRORES DE PROGRAMACION QE PUEDEN PROVOCAR ERRORES Y DAÑOS A LA INFORMACION, O BIEN CODIGOS QUE APROVECHAN LAS VULNERABILIDADES DEL SOFWARE PARA LANZAR ATAQUES DE FORMA AUTOMÁTICA Y SIN LA INTERVENCION DEL USUARIO. (DENTRO DE ESTO TAMBIEN ESTÁ EL FAKE: [PAGINA WEB SIMILAR A UNA ORIGINAL QUE GUARDA LAS CONTRASEÑAS DEL LA VICTIMA])
SOLUCIÓN: ACTUALIZACIÓN DEL SOFTWARE (SER UN POCO LISTO, Y NO ENTRAR EN FAKES O PAGINAS WEB ENGAÑOSAS )
JOKES Y HOAXES: NO SON VIRUS SINO MENSAJES CON FALSAS ADVERTENCIAS DE VIRUS, O DE CUALQUIER OTRO TIPO DE ALERTA O DE CADENA DISTRIBUIDA POR CORREO ELECTRONICO.
SOLUCIÓN: IGNORARLOS O BORRARLOS, PERO LA MAYORIA SE INSTALAN EN EL SISTEMA, EN ESE CASO BUSCA A UN TECNICO O CONSULTA EN EL ABUELITO GOOGLE
30 enero 2009
Utilizar imagenes GIF o JPG.
En el diseño de cualquier web tarde o temprano tendremos que trabajar con imágenes y si eres nuevo en esto, es posible que te hayas preguntado qué es mejor, guardar una imagen en formato .GIF o .JPG (o .jpeg).
Antes que nada, hay que aclarar que hay otros muchos formatos como bitmaps (.bmp), .png, etc. Sin embargo los más usados son los GIFs y JPGs.
Diferencia entre GIF y JPG
La principal diferencia entre estos formatos de imagen es el algoritmo de compresión que utilizan, así como el número de colores máximos que pueden usar. De esta forma, una imagen GIF no podrá contener más de 256 colores. El formato JPG permite muchísimos más colores, haciéndolo ideal para mostrar fotografías o imágenes grandes con muchos colores.
¿Cuando usar GIFs? y ¿Cuándo usar JPEG?
Es recomendable utilizar imágenes .gif siempre que se pueda antes que .jpg para el diseño de páginas web por los siguientes motivos:
- Los .gif siempre ocuparán menos espacio, lo que hará que se carguen muchísimo más rápido y nos ahorrará ancho de banda.
- Utilizar .jpg para fotografías en la que no se quiera perder calidad la calidad de la fotografía.
Antes que nada, hay que aclarar que hay otros muchos formatos como bitmaps (.bmp), .png, etc. Sin embargo los más usados son los GIFs y JPGs.
Diferencia entre GIF y JPG
La principal diferencia entre estos formatos de imagen es el algoritmo de compresión que utilizan, así como el número de colores máximos que pueden usar. De esta forma, una imagen GIF no podrá contener más de 256 colores. El formato JPG permite muchísimos más colores, haciéndolo ideal para mostrar fotografías o imágenes grandes con muchos colores.
¿Cuando usar GIFs? y ¿Cuándo usar JPEG?
Es recomendable utilizar imágenes .gif siempre que se pueda antes que .jpg para el diseño de páginas web por los siguientes motivos:
- Los .gif siempre ocuparán menos espacio, lo que hará que se carguen muchísimo más rápido y nos ahorrará ancho de banda.
- Utilizar .jpg para fotografías en la que no se quiera perder calidad la calidad de la fotografía.
Suscribirse a:
Comentarios (Atom)


