Curiosa guía online para conocer lo más importante de la web y de los navegadores.
Hace 20 años que Tim Berners-Lee publicó su propuesta para la World Wide Web, desde entonces, navegadores web y lenguajes de programación web han recorrido un largo camino que ha dado como resultado la web que conocemos hoy en día. Con la intención de dar a conocer el funcionamiento básico de los navegadores y de la web, el equipo de trabajo de Google Chrome ha desarrollado un ebook bajo el título 20 things I learned about Browsers and the web.
Esta guía online, ademas de servir de promoción para el uso de Chrome, trata de explicar de la forma más sencilla conceptos tan importantes como Que es Internet?, Cloud Computing, Aplicaciones web (Web Apps), HTML, JavaScript, CSS, HTML5, 3D en el navegador, plugins, cookies, riesgos de seguridad, Open Source o IPs y DNS, entre otros temas.
Aquellos que lo deseen pueden acceder a 20 things I learned about Browsers and the web desde http://www.20thingsilearned.com/.
26 diciembre 2010
19 diciembre 2010
Texturas libres para diseñadores web.
Colección de recursos de estilo clásico y de calidad.
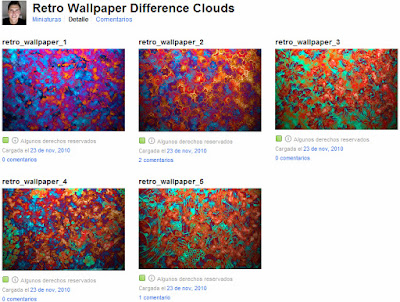
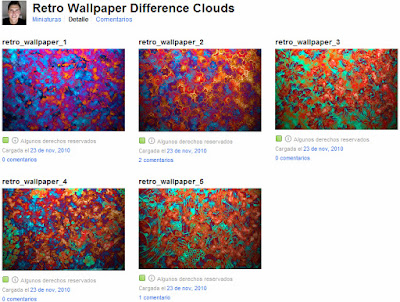
La textura, es uno de los recursos web más usados para añadir a nuestro diseño web un determinado estilo. En esta ocasión, el blog de diseño Bitbox ha llevado a cabo la colección Retro Wallpaper Difference Clouds en la que se incluyen 5 texturas libres de usar por cualquier diseñador interesado.
Interesados pueden acceder a esta colección de texturas gratuitas estilo retro desde http://www.flickr.com/.

La textura, es uno de los recursos web más usados para añadir a nuestro diseño web un determinado estilo. En esta ocasión, el blog de diseño Bitbox ha llevado a cabo la colección Retro Wallpaper Difference Clouds en la que se incluyen 5 texturas libres de usar por cualquier diseñador interesado.
Interesados pueden acceder a esta colección de texturas gratuitas estilo retro desde http://www.flickr.com/.

11 diciembre 2010
Aprende Ruby en 20 minutos.
Guía oficial Ruby en español.
Ruby en 20 minutos es el nombre de la guía que nos va a permitir dar un rápido paseo por el lenguaje de programación Ruby.
Ruby en 20 minutos es el nombre de la guía que nos va a permitir dar un rápido paseo por el lenguaje de programación Ruby.
Este tutorial pretende repasar en apenas 20 minutos los conceptos más importantes de este lenguaje de programación interpretado, orientado a objetos, multiplataforma y Open Source.
Aquellos que quieran continuar con su formación en Ruby pueden encontrar más documentación tanto en español como en inglés desde http://www.ruby-lang.org/.
Ruby ha venido creciendo en popularidad entre desarrolladores desde su lanzamiento en 1995, en la actualidad es uno de los 10 lenguajes de programación más populares y su última versión estable es Ruby 1.9.1.
06 diciembre 2010
Google castiga a las "malas" webs.
Google modifica el algoritmo de su motor de búsqueda.
Un articulo recientemente publicado en New York Times ha provocado la reacción del equipo de ingenieros de Google, que ha decidido modificar su algoritmo para penalizar a aquellos sites que provocaban quejas y comentarios negativos de sus usuarios que finalmente se traducían en más enlaces a su sitio logrando mejorar el posicionamiento en la página de resultados de Google.
La conclusión de lo publicado era que ser malo en Internet puede ser bueno para tu negocio al provocar una notoriedad que finalmente se traducía en más clientes.
Pese a que Google asegura que la conducta relatada en el artículo era una situación excepcional, no extendida en la Web, ha decidido tomar determinadas medidas que impidan la generalización de la misma.
Entre las consecuencias mas inmediatas destaca la modificación del algoritmo de Google que ahora permite descubrir si las referencias que una web recibe son malas, provocando en su caso no solo que estas no sirvan para mejorar el posicionamiento de dicha web, sino penalizando dicho site en la página de resultados de búsqueda.
Las consecuencias de esta modificación del algoritmo ya han generado las primeras consecuencias, logrando relegar al olvido a un centenar de páginas webs.
Un articulo recientemente publicado en New York Times ha provocado la reacción del equipo de ingenieros de Google, que ha decidido modificar su algoritmo para penalizar a aquellos sites que provocaban quejas y comentarios negativos de sus usuarios que finalmente se traducían en más enlaces a su sitio logrando mejorar el posicionamiento en la página de resultados de Google.
La conclusión de lo publicado era que ser malo en Internet puede ser bueno para tu negocio al provocar una notoriedad que finalmente se traducía en más clientes.
Pese a que Google asegura que la conducta relatada en el artículo era una situación excepcional, no extendida en la Web, ha decidido tomar determinadas medidas que impidan la generalización de la misma.
Entre las consecuencias mas inmediatas destaca la modificación del algoritmo de Google que ahora permite descubrir si las referencias que una web recibe son malas, provocando en su caso no solo que estas no sirvan para mejorar el posicionamiento de dicha web, sino penalizando dicho site en la página de resultados de búsqueda.
Las consecuencias de esta modificación del algoritmo ya han generado las primeras consecuencias, logrando relegar al olvido a un centenar de páginas webs.
19 noviembre 2010
Urlmetrix valora el éxito de tu sitio web.
Herramienta para medir el exito de tu dirección URL.
Urlmetrix es una aplicación web que nos muestra la popularidad de un determinado sitio en los diferentes motores de búsqueda y redes sociales.
Su manejo es muy sencillo, simplemente debemos ingresar la url del site sobre el cual queremos obtener información y de forma automática conoceremos datos como PageRank de Google, el Ranking Alexa, Yahoo index, enlaces que recibes ...
Esta herramienta nos ofrece la posibilidad de ampliar la información de cada dato ofrecido desde un enlace hasta su página oficial, además dispondremos de la opción de hacer una comparativa entre dos páginas web o blogs.
UrlMetrix es un sistema interesante para comprobar la popularidad de nuestros sites y blogs.
Urlmetrix es una aplicación web que nos muestra la popularidad de un determinado sitio en los diferentes motores de búsqueda y redes sociales.
Su manejo es muy sencillo, simplemente debemos ingresar la url del site sobre el cual queremos obtener información y de forma automática conoceremos datos como PageRank de Google, el Ranking Alexa, Yahoo index, enlaces que recibes ...
Esta herramienta nos ofrece la posibilidad de ampliar la información de cada dato ofrecido desde un enlace hasta su página oficial, además dispondremos de la opción de hacer una comparativa entre dos páginas web o blogs.
UrlMetrix es un sistema interesante para comprobar la popularidad de nuestros sites y blogs.
15 noviembre 2010
Clickmeter, averigua el éxito de los enlaces ofrecidos.
Estadísticas sobre la repercusión de los enlaces que divulgamos.
Clickmeter es un servicio gratuito cuyo uso no puede ser más sencillo, basta simplemente con introducir el enlace del que queremos conocer estadísticas y una cuenta de correo electrónico. Una vez aportados estos datos el servicio de forma automática, nos enviará un correo electrónico con link alternativo que deberemos sustituir por el original y que recogerá estadísticas acerca de cuantas personas hacen clics en nuestros enlaces (índice en tanto por cien de IPs únicas por clic).
Cada enlace dispone de una contraseña y nombre de usuario que garantiza la privacidad de los datos estadísticos ofrecidos por Clickmeter.
La versión gratuita de Clickmeter permite monitorizar hasta 30 enlaces distintos.
13 noviembre 2010
Free CSS: Plantillas y menús gratuitos.
Servicio web de recursos CSS para diseñadores.
Free CSS es una plataforma en constante ampliación que reúne una gran cantidad de recursos gratuitos CSS que podremos usar de forma libre en nuestros propios proyectos web.
Desde plantillas en CSS, layouts, tutoriales, artículos, galerías con diseños CSS.... Free CSS reúne un total de 1200 recursos gratuitos disponibles para cualquier interesado.
Todos los recursos que encontramos en Free CSS y que son distribuidos bajo licencia creative commons disponen de completa información acerca de su autor y características, además de un enlace de descarga.
Free CSS es una plataforma en constante ampliación que reúne una gran cantidad de recursos gratuitos CSS que podremos usar de forma libre en nuestros propios proyectos web.
Desde plantillas en CSS, layouts, tutoriales, artículos, galerías con diseños CSS.... Free CSS reúne un total de 1200 recursos gratuitos disponibles para cualquier interesado.
Todos los recursos que encontramos en Free CSS y que son distribuidos bajo licencia creative commons disponen de completa información acerca de su autor y características, además de un enlace de descarga.
11 noviembre 2010
Compatibilidad CSS en navegadores.
Información acerca de la compatibilidad de las propiedades CSS en los principales navegadores web.
Gracias a Impressive Webs encontramos un interesante post dirigido a diseñadores y desarrolladores web, donde acceder a un par de listados prácticos que nos ayudaran a tener a mano la información de aquellas propiedades CSS soportadas en todos los navegadores o que por el contrario que no son compatibles con todos, por lo que su uso nos obliga a prestar especial atención para lograr que nuestro site se vea de forma correcta. Pese a que las NO compatibles son propiedades disponibles para su utilización en navegadores, no obtendremos los mismos resultados en las mismas circunstancias de uso.
Es importante señalar que al hablar de compatibilidad en todos los navegadores, nos estamos refiriendo en concreto a Internet Explorer 6 o versiones superiores, Firefox 3.0 o superior, Chrome 2 o superior, Safari 3.1 o superior, y Opera 9.2 o superior.
Propiedades CSS con compatibilidad en todos los navegadores:
1. color 2. direction 3. font-family 4. font-size 5. font-style 6. font-weight 7. list-style-position 8. table-layout 9. text-indent 10. word-wrap
Propiedades CSS que NO tienen compatibilidad en todos los navegadores:
1. background 2. background-attachment 3. background-color 4. background-image 5. background-repeat 6. background-position 7. border 8. border-collapse 9. border-color 10. border-style 11. border-width 12. clear 13. cursor 14. display 15. float 16. font 17. font-variant 18. height 19. left 20. right 21. bottom 22. top 23. letter-spacing 24. line-height 25. list-style 26. list-style-image 27. list-style-type 28. margin 29. overflow 30. padding 31. page-break-after 32. page-break-before 33. position 34. text-align 35. text-decoration 36. text-transform 37. vertical-align 38. visibility 39. white-space 40. width 41. word-spacing 42. z-index
Aquellos que deseen mejorar sus conocimientos en CSS pueden acceder a la sección CSS a Fondo donde encontrarán todo lo que necesitan aprender sobre las hojas de estilo en cascada.
Gracias a Impressive Webs encontramos un interesante post dirigido a diseñadores y desarrolladores web, donde acceder a un par de listados prácticos que nos ayudaran a tener a mano la información de aquellas propiedades CSS soportadas en todos los navegadores o que por el contrario que no son compatibles con todos, por lo que su uso nos obliga a prestar especial atención para lograr que nuestro site se vea de forma correcta. Pese a que las NO compatibles son propiedades disponibles para su utilización en navegadores, no obtendremos los mismos resultados en las mismas circunstancias de uso.
Es importante señalar que al hablar de compatibilidad en todos los navegadores, nos estamos refiriendo en concreto a Internet Explorer 6 o versiones superiores, Firefox 3.0 o superior, Chrome 2 o superior, Safari 3.1 o superior, y Opera 9.2 o superior.
Propiedades CSS con compatibilidad en todos los navegadores:
1. color 2. direction 3. font-family 4. font-size 5. font-style 6. font-weight 7. list-style-position 8. table-layout 9. text-indent 10. word-wrap
Propiedades CSS que NO tienen compatibilidad en todos los navegadores:
1. background 2. background-attachment 3. background-color 4. background-image 5. background-repeat 6. background-position 7. border 8. border-collapse 9. border-color 10. border-style 11. border-width 12. clear 13. cursor 14. display 15. float 16. font 17. font-variant 18. height 19. left 20. right 21. bottom 22. top 23. letter-spacing 24. line-height 25. list-style 26. list-style-image 27. list-style-type 28. margin 29. overflow 30. padding 31. page-break-after 32. page-break-before 33. position 34. text-align 35. text-decoration 36. text-transform 37. vertical-align 38. visibility 39. white-space 40. width 41. word-spacing 42. z-index
Aquellos que deseen mejorar sus conocimientos en CSS pueden acceder a la sección CSS a Fondo donde encontrarán todo lo que necesitan aprender sobre las hojas de estilo en cascada.
07 noviembre 2010
Webs con diseño en verde.
Interesante colección de sites en las que el verde juega un papel protagonista.
La correcta selección del diseño de nuestra web es una decisión fundamental para lograr darle un determinado estilo y personalidad. De entre todos los elementos del diseño, uno de los que juega un papel destacado es el color o colores predominantes.
A lo largo de los meses hemos ido recopilando varias colecciones de websites en distintos colores. Ahora gracias a 1stwebdesigner presentamos bajo el título 40 Fresh and Beautiful Green Websites for your Inspiration, una interesante repertorio de diseños web en color verde.
El color verde es asociado a la naturaleza, a la ecología, a la vida o incluso al dinero, aunque también se vincula a valores como la estabilidad, la frescura, la esperanza y la seguridad. Es por ello que podemos encontrar diseños webs verdes en sites con temática variada.
Cada una de los diseños reunidos dispone de un enlace hasta su site donde poder observarlos con mayor detenimiento.
Interesados pueden acceder a esta selección de webs con un diseño en color verde desde http://www.1stwebdesigner.com/inspiration/fresh-green-websites-inspiration/.

La correcta selección del diseño de nuestra web es una decisión fundamental para lograr darle un determinado estilo y personalidad. De entre todos los elementos del diseño, uno de los que juega un papel destacado es el color o colores predominantes.
A lo largo de los meses hemos ido recopilando varias colecciones de websites en distintos colores. Ahora gracias a 1stwebdesigner presentamos bajo el título 40 Fresh and Beautiful Green Websites for your Inspiration, una interesante repertorio de diseños web en color verde.
El color verde es asociado a la naturaleza, a la ecología, a la vida o incluso al dinero, aunque también se vincula a valores como la estabilidad, la frescura, la esperanza y la seguridad. Es por ello que podemos encontrar diseños webs verdes en sites con temática variada.
Cada una de los diseños reunidos dispone de un enlace hasta su site donde poder observarlos con mayor detenimiento.
Interesados pueden acceder a esta selección de webs con un diseño en color verde desde http://www.1stwebdesigner.com/inspiration/fresh-green-websites-inspiration/.

26 octubre 2010
ClustrMaps, contador web gratuito.
Contador para saber la procedencia de los visitantes de tu web.
Quiero hablar sobre ClustrMaps, un novedoso servicio de contador, que tiene la particularidad que sirve para conocer la procedencia de los visitantes de tu web. Es un servicio gratuito que puedes incorporar en cualquier web, sin prácticamente conocimientos HTML ni ningún conocimiento de programación.
El sistema lo ofrece una página web que se puede acceder a través de la URL: http://clustrmaps.com/
Están en fase Beta, lo que quiere decir que todavía están desarrollando o mejorando el sistema, pero ya lo podemos incorporar en nuestra página web. Para conseguir un contador nos tenemos que registrar en dicha página. No nos piden ninguna información personal, salvo la URL donde vamos a incorporar el sistema y nuestro email. Nos enviarán la clave para acceder a los servicios a nuestro correo electrónico. Una vez la recibamos podremos acceder a la página a través de la dirección de nuestro sitio y la clave.
Una vez dentro nos darán un código fuente que podemos copiar y pegar en la página. Tienen unas cuantas versiones del código, que podemos elegir la que mejor se ajuste a nuestras necesidades. Tienen una versión incluso para utilizar si nuestra página está alojada en un servidor como MySpace.
Quiero hablar sobre ClustrMaps, un novedoso servicio de contador, que tiene la particularidad que sirve para conocer la procedencia de los visitantes de tu web. Es un servicio gratuito que puedes incorporar en cualquier web, sin prácticamente conocimientos HTML ni ningún conocimiento de programación.
El sistema lo ofrece una página web que se puede acceder a través de la URL: http://clustrmaps.com/
Están en fase Beta, lo que quiere decir que todavía están desarrollando o mejorando el sistema, pero ya lo podemos incorporar en nuestra página web. Para conseguir un contador nos tenemos que registrar en dicha página. No nos piden ninguna información personal, salvo la URL donde vamos a incorporar el sistema y nuestro email. Nos enviarán la clave para acceder a los servicios a nuestro correo electrónico. Una vez la recibamos podremos acceder a la página a través de la dirección de nuestro sitio y la clave.
Una vez dentro nos darán un código fuente que podemos copiar y pegar en la página. Tienen unas cuantas versiones del código, que podemos elegir la que mejor se ajuste a nuestras necesidades. Tienen una versión incluso para utilizar si nuestra página está alojada en un servidor como MySpace.
22 octubre 2010
Recursos para diseñadores web.
Interesante plataforma web con variada colección de recursos para diseñadores web.
Premium Pixels es un espacio web donde su creador Orman Clark ha dejado una completa selección de recursos de diseño de calidad para que cualquiera pueda usarlos de forma libre.
Cada uno de los recursos que vamos a poder encontrar en este repositorio han sido creados para ser ofrecidos libres de cargo y con posibilidad de ser usado en todo tipo de proyectos.
Patrones, menús de navegación, imágenes vectoriales, pinceles, iconos y otros elementos web van a ser encontrados en Premium Pixels.
Por el momento hay un número limitado de recursos que se espera vayan aumentando con el tiempo.
Premium Pixels es un espacio web donde su creador Orman Clark ha dejado una completa selección de recursos de diseño de calidad para que cualquiera pueda usarlos de forma libre.
Cada uno de los recursos que vamos a poder encontrar en este repositorio han sido creados para ser ofrecidos libres de cargo y con posibilidad de ser usado en todo tipo de proyectos.
Patrones, menús de navegación, imágenes vectoriales, pinceles, iconos y otros elementos web van a ser encontrados en Premium Pixels.
Por el momento hay un número limitado de recursos que se espera vayan aumentando con el tiempo.
16 octubre 2010
Test del servidor DNS.
Herramienta para desarrolladores permite reconocer problemas con el servidor DNS y mejorar el rendimiento de nuestra web.
Algunos estudios señalan que una buena parte de los problemas sufridos por un website, están causados por cuestiones relativas al DNS. Cuando escribimos el nombre del dominio de un sitio web en la barra de direcciones de nuestro navegador o seleccionamos un enlace en una página o en un buscador, se activa un proceso que convierte ese nombre en una dirección IP. De este proceso se encarga uno o más servidores DNS que normalmente son proporcionado por nuestro proveedor de Internet.
Pingdom un servicio que ofrece monitorización del rendimiento de nuestra página web ha desarrollado un nuevo Test de Salud DNS (DNS Health test) con el que conocer de forma sencilla y gratuita si la configuración de nuestro servidor DNS es la correcta y si esta provoca algún fallo sobre el correcto funcionamiento de nuestro site.
El manejo del Test de Salud DNS es muy sencillo simplemente escribir el dominio y seleccionar Test Now para de forma automática obtener un pequeño informe con los resultados.
Pingdom un servicio que ofrece monitorización del rendimiento de nuestra página web ha desarrollado un nuevo Test de Salud DNS (DNS Health test) con el que conocer de forma sencilla y gratuita si la configuración de nuestro servidor DNS es la correcta y si esta provoca algún fallo sobre el correcto funcionamiento de nuestro site.
El manejo del Test de Salud DNS es muy sencillo simplemente escribir el dominio y seleccionar Test Now para de forma automática obtener un pequeño informe con los resultados.
Herramientas para webmasters.
Colección de herramientas para que un webmaster pueda testar una página web de forma sencilla, gratuita y completa.
La empresa española de diseño web Cerotec Estudios ha decidido recopilar en una sola página, multitud de herramientas online indispensables para un webmaster.
Esta suite de herramientas cubre desde aspectos como la validación de estándares W3C, TAW, optimización para buscadores, calculo de PageRank, información sobre el hosting, hasta la densidad de los textos, la cantidad de enlaces que apuntan hacia una web o el tiempo de carga.
El manejo de este servicio es muy sencillo, permitiendo con un simple click controlar y optimizar una página web sin la necesidad de estar buscando por Internet cada una de estas aplicaciones y tener que estar constantemente escribiendo la URL de la web que necesitemos analizar.
Esta suite de herramientas cubre desde aspectos como la validación de estándares W3C, TAW, optimización para buscadores, calculo de PageRank, información sobre el hosting, hasta la densidad de los textos, la cantidad de enlaces que apuntan hacia una web o el tiempo de carga.
El manejo de este servicio es muy sencillo, permitiendo con un simple click controlar y optimizar una página web sin la necesidad de estar buscando por Internet cada una de estas aplicaciones y tener que estar constantemente escribiendo la URL de la web que necesitemos analizar.
01 octubre 2010
Optimizadores online de código JavaScript.
Herramientas online que organizan nuestro código JavaScript de forma automática.
JavaScript es un lenguaje de script comúnmente utilizado por desarrolladores web y webmasters para crear sitios web interactivos. A menudo son necesarias herramientas con las que organizar su código fuente ya que en muchos casos este es escrito sin espacios entre lineas.
Optimizadores de código JavaScript:
JavaScript es un lenguaje de script comúnmente utilizado por desarrolladores web y webmasters para crear sitios web interactivos. A menudo son necesarias herramientas con las que organizar su código fuente ya que en muchos casos este es escrito sin espacios entre lineas.
Optimizadores de código JavaScript:
- Javascript Unpacker & Beautifier. Esta aplicación online de forma sencilla y rápida, limpia el código, lo ordena y formatea perfectamente. Dispone de algunas opciones con las que personalizar y embellecer el resultado. Interesados pueden acceder desde jsbeautifier.org
- Javascript Beautifier. Es una herramienta para descomprimir y embellecer el código javascript de forma eficaz aunque sin opciones para configurar. Simplemente pegar el código y seleccionar Beautify para obtener el resultado. Interesados pueden acceder desde http://www.javascriptbeautifier.com/.
- JSON Formatter & Validator. Este validador online permite copiar el JSON (JavaScript Object Notation)o tomarlo desde una URL y da opciones de validarlo contra el estándar de JSON o simplemente darle formato para que sea fácilmente legible. Interesante para tenerlo a mano en marcadores. Interesados pueden acceder desde jsonformatter.curiousconcept.com.
27 septiembre 2010
Herramienta Online para trabajar codigos de programación.
herramienta web permite trabajar y experimentar con más de 40 lenguajes de programación.
Ideone nos ofrece la posibilidad de compilar y ejecutar código en múltiples lenguajes de programación sin necesidad de descargas en nuestro equipo.
Su manejo es muy sencillo, basta con elegir el lenguaje de programación que vamos a utilizar en el código que crearemos, para una vez escrito poder compilarlo a través de la opción run code. Una vez hayamos ejecutado nuestro código, Ideone además de ofrecernos la posibilidad de descargarlo nos entrega de forma automática una URL que servirá para compartir nuestro enlace con otras personas.
Entre los más de 40 lenguajes soportados destaca C, Ruby (v1.9.2), C++, Java, Perl (v5.12.1), PHP (v5.2.11), Python (v2.6.4) o Visual Basic .NET.
Ideone nos permite además experimentar con nuevos lenguajes gracias a su sección de ejemplos (samples).
Ideone nos ofrece la posibilidad de compilar y ejecutar código en múltiples lenguajes de programación sin necesidad de descargas en nuestro equipo.
Su manejo es muy sencillo, basta con elegir el lenguaje de programación que vamos a utilizar en el código que crearemos, para una vez escrito poder compilarlo a través de la opción run code. Una vez hayamos ejecutado nuestro código, Ideone además de ofrecernos la posibilidad de descargarlo nos entrega de forma automática una URL que servirá para compartir nuestro enlace con otras personas.
Entre los más de 40 lenguajes soportados destaca C, Ruby (v1.9.2), C++, Java, Perl (v5.12.1), PHP (v5.2.11), Python (v2.6.4) o Visual Basic .NET.
Ideone nos permite además experimentar con nuevos lenguajes gracias a su sección de ejemplos (samples).
25 septiembre 2010
CC Search, buscador de contenidos libres
Interesante servicio con el que acceder a multiples contenidos con licencias Creative Commons.
CC Search es un buscador desde el que acceder a contenidos libres disponibles de algunos de los principales proveedores mundiales de imágenes, audio y vídeo.
El manejo de este servicio no plantea ninguna dificultad, tras indicar el nombre de aquello que estamos buscando, el tipo de licencia que necesitamos (uso comercial, posibilidad de modificar, adaptar....) y el portal en el que queremos buscar: Blip.tv, Flickr, Fotopedia, Wikimedia Commons, Jamendo,Google, Google images, SpinXpress o Yahoo!, CC Search realiza una búsqueda automática de aquellos contendidos que se adaptan a los parámetros de búsqueda determinados.
Interesados pueden acceder al uso completamente gratis y sin necesidad de registro de CC Search desde http://labs.creativecommons.org/.
CC Search es un buscador desde el que acceder a contenidos libres disponibles de algunos de los principales proveedores mundiales de imágenes, audio y vídeo.
El manejo de este servicio no plantea ninguna dificultad, tras indicar el nombre de aquello que estamos buscando, el tipo de licencia que necesitamos (uso comercial, posibilidad de modificar, adaptar....) y el portal en el que queremos buscar: Blip.tv, Flickr, Fotopedia, Wikimedia Commons, Jamendo,Google, Google images, SpinXpress o Yahoo!, CC Search realiza una búsqueda automática de aquellos contendidos que se adaptan a los parámetros de búsqueda determinados.
Interesados pueden acceder al uso completamente gratis y sin necesidad de registro de CC Search desde http://labs.creativecommons.org/.
17 septiembre 2010
Herramienta online para creación de colores.
Interesante plataforma online para crear y compartir recursos relacionados con el color en el diseño web.
COLORSCHEMER podría ser definida como la red social donde crean su punto de encuentro los amantes del diseño web y del color.
Esta plataforma permite a sus usuarios crear colores, paletas de colores o patterns, y donde se puede partir de los ya existentes para crear nuevos recursos que pueden ser compartidos con el resto de usuarios. Todos los contenidos son ofrecidos por categorías a través de una interfaz bien organizada y de fácil manejo.
Además, hay que señalar que la comunidad de usuarios que se ha ido generando alrededor de COLORSCHEMER crea una interesante fuente de información relacionada con el diseño web y el color, donde podemos explorar las últimas tendencias o acceder a interesantes artículos que nos permitan conocer ideas de combinaciones de colores con los que por alguna razón no estamos muy acostumbrados a trabajar.
COLORSCHEMER podría ser definida como la red social donde crean su punto de encuentro los amantes del diseño web y del color.
Esta plataforma permite a sus usuarios crear colores, paletas de colores o patterns, y donde se puede partir de los ya existentes para crear nuevos recursos que pueden ser compartidos con el resto de usuarios. Todos los contenidos son ofrecidos por categorías a través de una interfaz bien organizada y de fácil manejo.
Además, hay que señalar que la comunidad de usuarios que se ha ido generando alrededor de COLORSCHEMER crea una interesante fuente de información relacionada con el diseño web y el color, donde podemos explorar las últimas tendencias o acceder a interesantes artículos que nos permitan conocer ideas de combinaciones de colores con los que por alguna razón no estamos muy acostumbrados a trabajar.
12 septiembre 2010
Conversor de entidades HTML
Herramienta online permite traducir un texto a su correspondiente entidad HTML.
Los caracteres especiales como letra ñ, signo de puntuación, letras con tilde o diéresis, o símbolos del lenguaje, se deben convertir en entidad HTML para mostrarse correctamente en un navegador. Así por ejemplo, á equivale a á , ¿ equivale a ¿ y ñ equivale a ñ.
No obstante, puede resultar algo pesado escribir un texto lleno de caracteres especiales ya que tendremos que recordar todas las entidades HTML. Es por ello que presentamos este conversor online en el que simplemente con escribir el texto lleno de caracteres especiales y de forma automática se convertirán a sus respectivas entidades HTML.
Esta sencilla aplicación no requiere registro para su uso y es totalmente gratuita.
Interesados pueden acceder a este conversor de texto a entidades HTML desde chuano.net.
Los caracteres especiales como letra ñ, signo de puntuación, letras con tilde o diéresis, o símbolos del lenguaje, se deben convertir en entidad HTML para mostrarse correctamente en un navegador. Así por ejemplo, á equivale a á , ¿ equivale a ¿ y ñ equivale a ñ.
No obstante, puede resultar algo pesado escribir un texto lleno de caracteres especiales ya que tendremos que recordar todas las entidades HTML. Es por ello que presentamos este conversor online en el que simplemente con escribir el texto lleno de caracteres especiales y de forma automática se convertirán a sus respectivas entidades HTML.
Esta sencilla aplicación no requiere registro para su uso y es totalmente gratuita.
Interesados pueden acceder a este conversor de texto a entidades HTML desde chuano.net.
08 septiembre 2010
HTML5rocks, nueva plataforma de Google
Google reúne variados recursos para desarrolladores dedicados a tecnologías HTML5.
El equipo de desarrollo de Google Chrome ha creado un portal llamado HTML5rocks con tutoriales, demos y material acerca de HTML5 con el que la compañía líder de Internet muestra su apoyo a la implementación de esta tecnología con el objetivo de convertirla en un nuevo estándar para la web.
Con la creación de HTML5rocks, la quinta versión del lenguaje HTML vuelve a recibir un explicito apoyo por parte de Google, que se suma al recibido por Microsoft, Apple, Youtube o La Fundación Mozilla.
HTML5rocks, íntegramente en inglés, se compone de varias secciones principales:
La presentación interactiva, para demostrar características del HTML5
Un editor en línea donde podrás escribir, editar y ejecutar código HTML5,
Tutoriales HTML 5
Recursos sobre características específicas HTML5.
Además esta plataforma reúne otros recursos adicionales como una serie de APIs que se definen fuera de las especificaciones del W3C.
El equipo de desarrollo de Google Chrome ha creado un portal llamado HTML5rocks con tutoriales, demos y material acerca de HTML5 con el que la compañía líder de Internet muestra su apoyo a la implementación de esta tecnología con el objetivo de convertirla en un nuevo estándar para la web.
Con la creación de HTML5rocks, la quinta versión del lenguaje HTML vuelve a recibir un explicito apoyo por parte de Google, que se suma al recibido por Microsoft, Apple, Youtube o La Fundación Mozilla.
HTML5rocks, íntegramente en inglés, se compone de varias secciones principales:
La presentación interactiva, para demostrar características del HTML5
Un editor en línea donde podrás escribir, editar y ejecutar código HTML5,
Tutoriales HTML 5
Recursos sobre características específicas HTML5.
Además esta plataforma reúne otros recursos adicionales como una serie de APIs que se definen fuera de las especificaciones del W3C.
05 septiembre 2010
Efecto de nevada para WordPress.
Agrega a tu blog WordPress un interesante efecto nevada, gracias a este sencillo plugin.
Let it Snow permite vestir nuestro blog WordPress de una forma apropiada para esta época del año, gracias a un efecto de caída de nieve.
Este plugin que apareció en la navidad de 2007 y que ha sido actualizado a Let it Snow versión 2.0, ahora nos permite personalizar el efecto de caída de copos de nieve, de esta manera podremos variar el número de copos, la velocidad de caída y ver toda la nieve caer en la parte inferior de la pantalla.
Para utilizar Let it Snow, debemos disponer de WordPress Version 1.5 o superior. Una vez descargado el plugin, hay que descomprimirlo y subirlo a nuestra carpeta wp-content/plugins para a continuación activarlo en nuestro panel de control.
Interesados pueden acceder a más información y descarga de Let it Snow pueden hacerlo desde wordpress.org
Let it Snow permite vestir nuestro blog WordPress de una forma apropiada para esta época del año, gracias a un efecto de caída de nieve.
Este plugin que apareció en la navidad de 2007 y que ha sido actualizado a Let it Snow versión 2.0, ahora nos permite personalizar el efecto de caída de copos de nieve, de esta manera podremos variar el número de copos, la velocidad de caída y ver toda la nieve caer en la parte inferior de la pantalla.
Para utilizar Let it Snow, debemos disponer de WordPress Version 1.5 o superior. Una vez descargado el plugin, hay que descomprimirlo y subirlo a nuestra carpeta wp-content/plugins para a continuación activarlo en nuestro panel de control.
Interesados pueden acceder a más información y descarga de Let it Snow pueden hacerlo desde wordpress.org
30 agosto 2010
Generador de dominios por temática.
Servicio online para encontrar nombres de dominio.
Nomaine es un generador de nombres de dominio creado para que cualquier webmaster interesado encuentre un nombre interesante para su site.
Su manejo es muy sencillo, simplemente accedemos al servicio sin necesidad de registro, seleccionamos el idioma, un sufijo y un prefijo, hacemos click en Create More Names y listo.
Pese a que el servicio se encuentra también disponible en español, las opciones que encontramos en nuestro idioma son más limitadas que las ofrecidas en inglés.
Junto al nombre de dominio ofrecido, encontramos información sobre su disponibilidad además de opciones donde poder comprarlos e información sobre su precio.
Nomaine es un generador de nombres de dominio creado para que cualquier webmaster interesado encuentre un nombre interesante para su site.
Su manejo es muy sencillo, simplemente accedemos al servicio sin necesidad de registro, seleccionamos el idioma, un sufijo y un prefijo, hacemos click en Create More Names y listo.
Pese a que el servicio se encuentra también disponible en español, las opciones que encontramos en nuestro idioma son más limitadas que las ofrecidas en inglés.
Junto al nombre de dominio ofrecido, encontramos información sobre su disponibilidad además de opciones donde poder comprarlos e información sobre su precio.
20 agosto 2010
Proyecto de Google para mejorar velocidad de carga.
Nuevo protocolo de comunicaciones cliente- servidor con el que multiplicar por dos la velocidad de carga de páginas web.
Google anuncia que esta preparando un nuevo protocolo compatible con HTTP, todavía en fase temprana de desarrollo, y que es capaz de disminuir la latencia entre el servidor y el cliente, aumentando la velocidad de descarga de páginas web.
El proyecto cuyo nombre recibe SPDY (speedy) ya ha sido probado entre un servidor web y una versión especial del navegador Chrome obteniendo una considerable mejora en los tiempos que el navegador web solicita los objetos que componen un site y su recepción. En las pruebas realizadas en 25 de las páginas web más populares de Internet, la velocidad del nuevo SPDY fue hasta un 55 superior a la lograda con el actual HTTP.
Google ha lanzado documentación de SPDY con la idea de obtener el mayor feedback posible de desarrolladores y usuarios interesados.
Para disfrutar de las virtudes de este nuevo protocolo no es necesario realizar ningún cambio en nuestras páginas web sino que basta con disponer de una versión especial del navegador Chrome y de un servidor web, ambos con soporte para SPDY y que serán liberados próximamente.
Interesados pueden obtener más información de SPDY desde http://dev.chromium.org/spdy/spdy-protocol
Google anuncia que esta preparando un nuevo protocolo compatible con HTTP, todavía en fase temprana de desarrollo, y que es capaz de disminuir la latencia entre el servidor y el cliente, aumentando la velocidad de descarga de páginas web.
El proyecto cuyo nombre recibe SPDY (speedy) ya ha sido probado entre un servidor web y una versión especial del navegador Chrome obteniendo una considerable mejora en los tiempos que el navegador web solicita los objetos que componen un site y su recepción. En las pruebas realizadas en 25 de las páginas web más populares de Internet, la velocidad del nuevo SPDY fue hasta un 55 superior a la lograda con el actual HTTP.
Google ha lanzado documentación de SPDY con la idea de obtener el mayor feedback posible de desarrolladores y usuarios interesados.
Para disfrutar de las virtudes de este nuevo protocolo no es necesario realizar ningún cambio en nuestras páginas web sino que basta con disponer de una versión especial del navegador Chrome y de un servidor web, ambos con soporte para SPDY y que serán liberados próximamente.
Interesados pueden obtener más información de SPDY desde http://dev.chromium.org/spdy/spdy-protocol
17 agosto 2010
Colección de menus CSS y HTML.
Only CSS Menu es una interesante y completa galería de menús libres desarrollados con CSS y HTML.
Only CSS Menu ofrece una variada colección de menús verticales, horizontales o con varios niveles de navegación que podrán ser implementados sin disponer de grandes conocimientos en CSS o HTML.
Al seleccionar cualquiera de los menús ofrecidos por esta plataforma obtendremos además de una muestra del resultado final, el código HTML, el código CSS, la compatibilidad con los principales navegadores y un enlace para la descarga del recurso.
Only CSS Menu también permite personalizar los menús ofrecidos en 4 sencillos pasos. El uso de estos menús en CSS es libre tanto para un uso personal como profesional.
Interesados pueden acceder a Only CSS Menu de forma completamente gratuita y sin necesidad de registro desde http://www.onlycssmenu.com/.
Only CSS Menu ofrece una variada colección de menús verticales, horizontales o con varios niveles de navegación que podrán ser implementados sin disponer de grandes conocimientos en CSS o HTML.
Al seleccionar cualquiera de los menús ofrecidos por esta plataforma obtendremos además de una muestra del resultado final, el código HTML, el código CSS, la compatibilidad con los principales navegadores y un enlace para la descarga del recurso.
Only CSS Menu también permite personalizar los menús ofrecidos en 4 sencillos pasos. El uso de estos menús en CSS es libre tanto para un uso personal como profesional.
Interesados pueden acceder a Only CSS Menu de forma completamente gratuita y sin necesidad de registro desde http://www.onlycssmenu.com/.
14 agosto 2010
Interesante herramienta de Google.
Mejora tu website gracias a esta plataforma con la que medir y mejorar el tiempo de carga de un site.
Google Site Performance es una herramienta experimental para desarrolladores web (Webmaster Tools) con la que vamos a poder conocer cuanto tiempo tarda en cargar un site y obtener sugerencias acerca de su optimización(reduciendo CSS, peticiones DNS, usando Gzip).
Con Google Site Performance vamos a disponer de una visión general del rendimiento de nuestro site a través de una gráfica que nos informe de la velocidad de carga nuestra web y nos permita compararla con tiempos de carga medios de otros sites.
El tiempo de carga de un site es un factor básico en el rendimiento de una página web, al que Google lleva tiempo dándole cada vez mayor importancia. En este sentido, se escuchan argumentos que señalan un futuro papel principal en el posicionamiento web de un site.
Para usar Site Performance Data debemos añadir y verificar nuestro site desde Herramientas para Webmasters.
Más información de Site Performance Data desde http://www.google.com/.
Google Site Performance es una herramienta experimental para desarrolladores web (Webmaster Tools) con la que vamos a poder conocer cuanto tiempo tarda en cargar un site y obtener sugerencias acerca de su optimización(reduciendo CSS, peticiones DNS, usando Gzip).
Con Google Site Performance vamos a disponer de una visión general del rendimiento de nuestro site a través de una gráfica que nos informe de la velocidad de carga nuestra web y nos permita compararla con tiempos de carga medios de otros sites.
El tiempo de carga de un site es un factor básico en el rendimiento de una página web, al que Google lleva tiempo dándole cada vez mayor importancia. En este sentido, se escuchan argumentos que señalan un futuro papel principal en el posicionamiento web de un site.
Para usar Site Performance Data debemos añadir y verificar nuestro site desde Herramientas para Webmasters.
Más información de Site Performance Data desde http://www.google.com/.
11 agosto 2010
Herramienta para escanear tu sitio en busca de bugs.
Esta aplicación web gratuita nos permite escanear nuestro sitio en busca de problemas de SQL injection o ataques XSS.
ZeroDayScan lleva a cabo el escaneo de sites en búsqueda de vulnerabilidades de y agujeros de seguridad frente a problemas de SQL injection, ataques Cross Site Scripting (XSS), bugs zero-day....
ZeroDayScan revisa nuestra web o blog en busca de vulnerabilidades y haciendo de Internet un lugar más seguro para todos. El manejo de esta herramienta no plantea demasiadas complicaciones, ya que solo será necesario introducir la URL a escanear (también soporta protocolo https), una dirección de correo electrónico donde enviar el completo informe que se generará y por último una validación que confirme que somos los administradores del sitio y que se realiza mediante la subida de un archivo ZeroDayScan.txt con un código que se proporciona a nuestro root.
Dependiendo de varios factores, el escaneo puede durar bastante tiempo (duración media aproximada 30 minutos). Una vez realizado, se genera un informe PDF que se envía a nuestra cuenta de correo, en el que se detallan las vulnerabilidades a las que está expuesta nuestro blog o web.
ZeroDayScan lleva a cabo el escaneo de sites en búsqueda de vulnerabilidades de y agujeros de seguridad frente a problemas de SQL injection, ataques Cross Site Scripting (XSS), bugs zero-day....
ZeroDayScan revisa nuestra web o blog en busca de vulnerabilidades y haciendo de Internet un lugar más seguro para todos. El manejo de esta herramienta no plantea demasiadas complicaciones, ya que solo será necesario introducir la URL a escanear (también soporta protocolo https), una dirección de correo electrónico donde enviar el completo informe que se generará y por último una validación que confirme que somos los administradores del sitio y que se realiza mediante la subida de un archivo ZeroDayScan.txt con un código que se proporciona a nuestro root.
Dependiendo de varios factores, el escaneo puede durar bastante tiempo (duración media aproximada 30 minutos). Una vez realizado, se genera un informe PDF que se envía a nuestra cuenta de correo, en el que se detallan las vulnerabilidades a las que está expuesta nuestro blog o web.
09 agosto 2010
SeekWP, buscador de temas para WordPress.
Interesante colección de consejos y temas para el gestor de contenido Wordpress a tu disposición.
SeekWPes un motor de búsqueda en tiempo real donde acceder a recursos para nuestro blog de WordPress.
SeekWP pretende convertirse en una fuente completa de de consejos y temas para WP. Los resultados que nos ofrece este buscador aparecen ordenados según su fecha, lo que facilita la localización de aquel que más nos interesa.
WordPress se ha convertido en uno de los CMS más usados por bloggers de todo el mundo para postear sus contenidos. La última versión estable de este gestor de contenidos es WordPress 2.9.2.
SeekWPes un motor de búsqueda en tiempo real donde acceder a recursos para nuestro blog de WordPress.
SeekWP pretende convertirse en una fuente completa de de consejos y temas para WP. Los resultados que nos ofrece este buscador aparecen ordenados según su fecha, lo que facilita la localización de aquel que más nos interesa.
WordPress se ha convertido en uno de los CMS más usados por bloggers de todo el mundo para postear sus contenidos. La última versión estable de este gestor de contenidos es WordPress 2.9.2.
06 agosto 2010
Impacto de una pagina wn construcción en el posicionamiento.
Google nos habla de la relación entre un website en construcción y el posicionamiento en la página de resultados.
Muchos de los que en algún momento hemos lanzado un proyecto de website, hemos tenido que usar por diversas razones, la típica página en construcción donde anunciar el tiempo que falta para la fecha de lanzamiento o ir adelantando algunos de los contenidos que ya disponemos.
En este nuevo vídeo, Matt Cutts comenta acerca de si las llamadas páginas en construcción tienen una influencia negativa en el posicionamiento en Google, de aquellas webs que las contienen.
El vídeo tiene subtítulos en castellano que puedes activar caso de que no vengan por defecto desde el icono situado a la derecha de la barra de herramientas del propio vídeo.
Muchos de los que en algún momento hemos lanzado un proyecto de website, hemos tenido que usar por diversas razones, la típica página en construcción donde anunciar el tiempo que falta para la fecha de lanzamiento o ir adelantando algunos de los contenidos que ya disponemos.
En este nuevo vídeo, Matt Cutts comenta acerca de si las llamadas páginas en construcción tienen una influencia negativa en el posicionamiento en Google, de aquellas webs que las contienen.
El vídeo tiene subtítulos en castellano que puedes activar caso de que no vengan por defecto desde el icono situado a la derecha de la barra de herramientas del propio vídeo.
02 agosto 2010
Información sobre el estado de Internet.
Un reciente estudio nos da a conocer interesantes datos acerca del estado de Internet en todo el mundo.
Los datacenters que Akamai tiene repartidos por toda la geografía mundial, recopilan información con la que señalar desde la velocidad a la que acceden a sus servidores los usuarios de todo el planeta hasta el origen de los ataques al tráfico de Internet. Toda esta información le permite crear un informe donde plasmar el Estado de Internet en el mundo.
El primer informe de 2010 señala entre los datos mas interesantes:
La banda ancha más rápida está en Asia. Corea del Sur sigue líder con 32,7 Mbps seguida por Hong Kong con 29,5 Mbps, mientras que Japón en tercera posición anota 25,7 Mbps y 53 ciudades dentro del top 100 . Si nos venimos a Europa, destaca Rumanía con 25 Mbps seguida de Suecia y Letonia con 19 Mbps. España alcanzó un promedio de 2,5 Mbps
Los países europeos obtienen velocidades medias máximas de 15 Mbps, mientras que Estados Unidos alcanza los 16 Mbps. Entre los países latinoamericanos destaca las velocidades medias de Chile (2 Mbps), Colombia (1,5 Mbps), Argentina (1,4 Mbps), México (1,2 Mbps), Brasil (1,2 Mbps) y Perú (1 Mbps).
La ciudad más rápida de Internet es Masan (Corea del Sur) con 40,5 Mbps de promedio. Umea (Suecia) es la ciudad más rápida de Europa, situada en el puesto 18 del top 100.
La velocidad promedio de Internet en todo el mundo es de 6.4 Megabits por segundo.
El estudio también ha apuntado el origen de los ataques de phishing y spam, señalando que Rusia (12%) está a la cabeza de la lista seguido de Estados Unidos (10%) y China (9,1%).
Los datacenters que Akamai tiene repartidos por toda la geografía mundial, recopilan información con la que señalar desde la velocidad a la que acceden a sus servidores los usuarios de todo el planeta hasta el origen de los ataques al tráfico de Internet. Toda esta información le permite crear un informe donde plasmar el Estado de Internet en el mundo.
El primer informe de 2010 señala entre los datos mas interesantes:
La banda ancha más rápida está en Asia. Corea del Sur sigue líder con 32,7 Mbps seguida por Hong Kong con 29,5 Mbps, mientras que Japón en tercera posición anota 25,7 Mbps y 53 ciudades dentro del top 100 . Si nos venimos a Europa, destaca Rumanía con 25 Mbps seguida de Suecia y Letonia con 19 Mbps. España alcanzó un promedio de 2,5 Mbps
Los países europeos obtienen velocidades medias máximas de 15 Mbps, mientras que Estados Unidos alcanza los 16 Mbps. Entre los países latinoamericanos destaca las velocidades medias de Chile (2 Mbps), Colombia (1,5 Mbps), Argentina (1,4 Mbps), México (1,2 Mbps), Brasil (1,2 Mbps) y Perú (1 Mbps).
La ciudad más rápida de Internet es Masan (Corea del Sur) con 40,5 Mbps de promedio. Umea (Suecia) es la ciudad más rápida de Europa, situada en el puesto 18 del top 100.
La velocidad promedio de Internet en todo el mundo es de 6.4 Megabits por segundo.
El estudio también ha apuntado el origen de los ataques de phishing y spam, señalando que Rusia (12%) está a la cabeza de la lista seguido de Estados Unidos (10%) y China (9,1%).
26 julio 2010
Recursos de inspiración para diseños web.
Como obtener recursos que te ayuden a superar el bloqueo de tu creatividad.
Interesante colección de webs especializadas en diseño web a las que recurrir en caso de que nuestra inspiración se bloquee.
Esta variada selección de webs nos va a ofrecer innumerables recursos con los que podremos despertar nuestra creatividad y talento. Entre los recursos que vamos a poder encontrar destaca diseños en flash, en CSS, galerías con recursos creados por expertos en Photoshop, Fash Catalyst o en otras aplicaciones para el diseño, selección de sites valorados por comunidades de diseñadores, colores usados en sites con interesantes diseños....
Colección de plataformas espcializadas en diseños donde encontrar inspiración:
The Best Design
DesignSnack
Web Creme
ONE PAGE LOVE
BestWebGallery
Adobe Design Center
CSS Remix
Most inspired
WeloveWP
EduStyle
Interesante colección de webs especializadas en diseño web a las que recurrir en caso de que nuestra inspiración se bloquee.
Esta variada selección de webs nos va a ofrecer innumerables recursos con los que podremos despertar nuestra creatividad y talento. Entre los recursos que vamos a poder encontrar destaca diseños en flash, en CSS, galerías con recursos creados por expertos en Photoshop, Fash Catalyst o en otras aplicaciones para el diseño, selección de sites valorados por comunidades de diseñadores, colores usados en sites con interesantes diseños....
Colección de plataformas espcializadas en diseños donde encontrar inspiración:
The Best Design
DesignSnack
Web Creme
ONE PAGE LOVE
BestWebGallery
Adobe Design Center
CSS Remix
Most inspired
WeloveWP
EduStyle
22 julio 2010
Colección de paginas de error con un diseño creativo
Plantillas de error 404 muy originales.
Una página de error 404 es aquella a la que llegamos tras intentar acceder a un recurso que no existe en su sitio bien porque hemos seleccionado un enlace dañado, porque la página se ha eliminado o porque hemos escrito mal su URL.
Es importante disponer de una página de error 404 con un diseño interesante ya que de esta manera mejoraremos la cantidad y calidad de nuestro tráfico web al favorecer que nuestros usuarios regresen a nuestra página de inicio y no continúen en la búsqueda de contenidos y recursos en otro site.
Desde WDL se han seleccionado 40 páginas creativas de error 404 para que aquellos diseñadores interesados las usen como fuente de inspiración en la creación de las suyas propias.
Interesados pueden acceder a esta colección de nuevas páginas de error 404 originales desde webdesignledger.com.
Una página de error 404 es aquella a la que llegamos tras intentar acceder a un recurso que no existe en su sitio bien porque hemos seleccionado un enlace dañado, porque la página se ha eliminado o porque hemos escrito mal su URL.
Es importante disponer de una página de error 404 con un diseño interesante ya que de esta manera mejoraremos la cantidad y calidad de nuestro tráfico web al favorecer que nuestros usuarios regresen a nuestra página de inicio y no continúen en la búsqueda de contenidos y recursos en otro site.
Desde WDL se han seleccionado 40 páginas creativas de error 404 para que aquellos diseñadores interesados las usen como fuente de inspiración en la creación de las suyas propias.
Interesados pueden acceder a esta colección de nuevas páginas de error 404 originales desde webdesignledger.com.
16 julio 2010
Diseños CSS para webmasters.
Galeria de diseños CSS para desarrolladores web.
InspireCSS es una buena referencia para aumentar nuestra experiencia visual en CSS.
Este site nos permite recopilar interesantes diseños de la web permitiendo a los usuarios votar por cada uno de ellos.
InspireCSS además de ofrecernos diseños, nos permite sugerir nuevos que consideremos validos, una vez aprobados, se incluirán dentro de la categoría correspondiente.
Una página sugerente para diseñadores y desarrolladores web en busca de inspiración.
Si deseas obtener más información visita la pagina web inspirecss.com.
InspireCSS es una buena referencia para aumentar nuestra experiencia visual en CSS.
Este site nos permite recopilar interesantes diseños de la web permitiendo a los usuarios votar por cada uno de ellos.
InspireCSS además de ofrecernos diseños, nos permite sugerir nuevos que consideremos validos, una vez aprobados, se incluirán dentro de la categoría correspondiente.
Una página sugerente para diseñadores y desarrolladores web en busca de inspiración.
Si deseas obtener más información visita la pagina web inspirecss.com.
12 julio 2010
Coleccion de iconos para tu web.
Paquetes de iconos gratis.
Le presento una web que posee uno de los paquetes de iconos más utilizados en páginas web. Se trata de "FamFamFam Silk icons", nada más y nada menos que 700 iconos, de tamaño 16x16, gratuitos para el uso en páginas web de todo tipo.
Es un paquete de iconos bastante atractivo y característico. Seguro que lo puedes haber visto en otras páginas, ya que son tan variados que sirven para cualquier proyecto. Además, como están hechos con PNG y transparencia en canal Alpha, se ajustan a todo tipo de webs, ya sean claras, oscuras o con colores vivos de cualquier tonalidad.
Los Slik Icons los podemos encontrar en la URL:
http://www.famfamfam.com/lab/icons/silk/
Como dice el autor, su precio es de $0.0 y la única compensación que pide a aquellos que los utilicen es la mención a su trabajo y un enlace a su página.
Además, en FamFamFam podremos encontrar otros paquetes de iconos interesantes, como banderas de países, con 247 iconos en formatos GIF y PNG. Todos los iconos creados por estos artistas comparten un mismo estilo minimalista, pero hay una colección de iconos que se lleva la palma llamada "Mint icons".
Le presento una web que posee uno de los paquetes de iconos más utilizados en páginas web. Se trata de "FamFamFam Silk icons", nada más y nada menos que 700 iconos, de tamaño 16x16, gratuitos para el uso en páginas web de todo tipo.
Es un paquete de iconos bastante atractivo y característico. Seguro que lo puedes haber visto en otras páginas, ya que son tan variados que sirven para cualquier proyecto. Además, como están hechos con PNG y transparencia en canal Alpha, se ajustan a todo tipo de webs, ya sean claras, oscuras o con colores vivos de cualquier tonalidad.
Los Slik Icons los podemos encontrar en la URL:
http://www.famfamfam.com/lab/icons/silk/
Como dice el autor, su precio es de $0.0 y la única compensación que pide a aquellos que los utilicen es la mención a su trabajo y un enlace a su página.
Además, en FamFamFam podremos encontrar otros paquetes de iconos interesantes, como banderas de países, con 247 iconos en formatos GIF y PNG. Todos los iconos creados por estos artistas comparten un mismo estilo minimalista, pero hay una colección de iconos que se lleva la palma llamada "Mint icons".
08 julio 2010
Informacion de servicio de alojamiento web.
Sugerencias sobre servicios de alojamiento web.
HostingMix nos ofrece información y comparativas de precios, planes y caracteristicas de empresas de hosting internacionales permitiéndonos seleccionar de manera más certera el servicio de alojamiento que mejor se adapta a nuestras necesidades.
Todas las recomendaciones se hacen de forma independiente, con el objetivo de conocer las ventajas y desventajas de los mismos. Toda la información aportada está en español.
En HostingMix se analizan opciones en cuanto a alojamiento web buscando las prestaciones más económicas y describiendo sus servicios probados por el equipo de HostingMix o por los propios usuarios.
Esta plataforma no dispone por ahora de una completa oferta, no obstante se espera que poco a poco vaya aumentando, dando así más relevancia a un servicio interesante, especialmente para aquellos que estén pensando en crear su propia web o blog.
HostingMix nos ofrece información y comparativas de precios, planes y caracteristicas de empresas de hosting internacionales permitiéndonos seleccionar de manera más certera el servicio de alojamiento que mejor se adapta a nuestras necesidades.
Todas las recomendaciones se hacen de forma independiente, con el objetivo de conocer las ventajas y desventajas de los mismos. Toda la información aportada está en español.
En HostingMix se analizan opciones en cuanto a alojamiento web buscando las prestaciones más económicas y describiendo sus servicios probados por el equipo de HostingMix o por los propios usuarios.
Esta plataforma no dispone por ahora de una completa oferta, no obstante se espera que poco a poco vaya aumentando, dando así más relevancia a un servicio interesante, especialmente para aquellos que estén pensando en crear su propia web o blog.
05 julio 2010
Colección de iconos de redes sociales.
Iconos de redes sociales de libre disponibilidad.
Devianart nos trae esta colección de 65 iconos de marcadores sociales y redes para su utilización en blogs y websites.
Todos estos iconos vienen en formato PNG y en tamaños 128x128, 64x64, 32x32 y 16x16.
El uso de estos iconos es completamente libre para cualquier tipo de uso excepto el comercial.
Devianart nos trae esta colección de 65 iconos de marcadores sociales y redes para su utilización en blogs y websites.
Todos estos iconos vienen en formato PNG y en tamaños 128x128, 64x64, 32x32 y 16x16.
El uso de estos iconos es completamente libre para cualquier tipo de uso excepto el comercial.
02 julio 2010
Plantillas web inspiradas en el color rojo.
Interesante colección de páginas web con un color rojo predominante.
La adecuada elección de un color principal para nuestro site es una importante decisión con la que lograr dar a nuestro proyecto un determinado estilo y personalidad.
Webdesigner ha vuelto a reunir una interesante selección de 50 webs bajo el título Red Web Designs to Inspire You, con las que pretende ofrecer inspiración a nuestros propios diseños web.
Cada una de estos sites dispone de un link hasta su site donde poder observarlos mejor. Interesados pueden acceder a esta selección de webs con un diseño en rojo.
La adecuada elección de un color principal para nuestro site es una importante decisión con la que lograr dar a nuestro proyecto un determinado estilo y personalidad.
Webdesigner ha vuelto a reunir una interesante selección de 50 webs bajo el título Red Web Designs to Inspire You, con las que pretende ofrecer inspiración a nuestros propios diseños web.
Cada una de estos sites dispone de un link hasta su site donde poder observarlos mejor. Interesados pueden acceder a esta selección de webs con un diseño en rojo.
29 junio 2010
Chat en tu web o blog.
Como poner chat en la web.
Les presento una pagina que nos ofrece la posibilidad de colocar un chat en nuestra web o blog, nuestros visitantes pueden utilizarlo mediante un sencillo registro.
Voy a explicar como poner el chat en tu web desde Xat.com.
Comenzamos :
1. Primero que todo nos vamos a http://xat.com/
2. Hacemos click en widgest
3.Click en get a free Xat Box Now!!
4.Click en el fondo del Xat que nos guste
5.Copiamos el code, lo pegamos en el HTLM de nuestro sitio y listo !!!
20 junio 2010
Twittear desde un software
Programa para publicar en Twitter.
TweetDeck es un programa con el cual podremos Tweetear. Con este programa podremos acelerar el proceso del tweet y hacer todo más rápido. Además es como estar conectados al Twitter original, ya que podremos:
Para descargar el programa entramos a TweetDeck.com y hacemos click en Desktop, o simplemente entramos a Desktop << TweetDeck y hacemos click en Launch TweetDeck.
TweetDeck es un programa con el cual podremos Tweetear. Con este programa podremos acelerar el proceso del tweet y hacer todo más rápido. Además es como estar conectados al Twitter original, ya que podremos:
- Tweetear en tiempo real
- Recibir notificaciones de mensajes directos, tweets y demás
- Activar un notificador cada vez que nos envíen un mensaje personal o nos re-twiteen
- Acortar automáticamente todas las direcciones que entremos en el Tweet
- Ver a todos nuestros amigos
Para descargar el programa entramos a TweetDeck.com y hacemos click en Desktop, o simplemente entramos a Desktop << TweetDeck y hacemos click en Launch TweetDeck.
18 junio 2010
Atrae visitas con un juego.
Juegos en tu blog.
Quieres entretener a tus visitantes con juegos online? En Miniclips.com encotraras gran variedad de juegos.
Debes entrar en la seccion Editores o Webmasters, elegir el juego y darle click a Get Code, tan facil como esto, copia y pega el codigo en tu blog o web.
Si todo sale bien la cosa deberia de ver mas o menos asi:
Quieres entretener a tus visitantes con juegos online? En Miniclips.com encotraras gran variedad de juegos.
Debes entrar en la seccion Editores o Webmasters, elegir el juego y darle click a Get Code, tan facil como esto, copia y pega el codigo en tu blog o web.
Si todo sale bien la cosa deberia de ver mas o menos asi:
15 junio 2010
Como poner codigos en los post.
Codigos HTLM en los post.
Varias amigos me han estado preguntando como poner código dentro de un Post.
Bien, lo que tenemos que tener en claro es que, normalmente en Blogger cuando introducen cualquier texto, que tenga naturaleza HTML o de programación web, este lo tomara como si fueran instrucciones para que muestre el elemento y no para que muestre solamente el código.
Por lo que tendremos que convertir nuestro HTML/Texto al formato Escape para esto usaremos la herramienta online que nos proporciona Blogcrowds.
Ponemos el texto en el cuadro superior y le damos click a "Parse", ahora simplemente copiamos el código resultante y lo ponemos en nuestro Blog.
Varias amigos me han estado preguntando como poner código dentro de un Post.
Bien, lo que tenemos que tener en claro es que, normalmente en Blogger cuando introducen cualquier texto, que tenga naturaleza HTML o de programación web, este lo tomara como si fueran instrucciones para que muestre el elemento y no para que muestre solamente el código.
Por lo que tendremos que convertir nuestro HTML/Texto al formato Escape para esto usaremos la herramienta online que nos proporciona Blogcrowds.
Ponemos el texto en el cuadro superior y le damos click a "Parse", ahora simplemente copiamos el código resultante y lo ponemos en nuestro Blog.
12 junio 2010
Diseña tu avatar online
Herramienta para crear avatars personalizados.
Face Your Manga es una herramienta online en la cual podemos crear nuestros propios avatares facilmente. Los avatars pueden contener diferentes items y podemos adaptarlos según color de ojos, color de cabello, estilo de cabello, bigote, etc. Además, podemos agregarle accesorios como gorros, tatuajes, fondos, ropa, etc.
Una de las cosas geniales de esta web es que los avatares son muy buenos y mucha gente los utiliza.
Además se puede intentar hacer este avatar idéntico a uno mismo, por lo cual, se nos hará muy divertida la hora de su creación.
Face Your Manga es una herramienta online en la cual podemos crear nuestros propios avatares facilmente. Los avatars pueden contener diferentes items y podemos adaptarlos según color de ojos, color de cabello, estilo de cabello, bigote, etc. Además, podemos agregarle accesorios como gorros, tatuajes, fondos, ropa, etc.
Una de las cosas geniales de esta web es que los avatares son muy buenos y mucha gente los utiliza.
Además se puede intentar hacer este avatar idéntico a uno mismo, por lo cual, se nos hará muy divertida la hora de su creación.
Este fue mi diseño.
08 junio 2010
Plantillas para tu blog.
Escoge tu diseño entre miles de modelos.
Muchos lo deben conocer, pero para los que recién se inician les presento BTemplates, un sitio con miles de plantillas para Blogger o WordPress.
Hay de todo tipo de diseños, 1, 2, 3 y 4 columnas, tipo revista, 2.0, etc. Solo tienes que buscar y elegir la que mas te guste.
Muchos lo deben conocer, pero para los que recién se inician les presento BTemplates, un sitio con miles de plantillas para Blogger o WordPress.
Hay de todo tipo de diseños, 1, 2, 3 y 4 columnas, tipo revista, 2.0, etc. Solo tienes que buscar y elegir la que mas te guste.
02 junio 2010
Crea tu primer blog.
Una buena alternativa para bloggers principiantes.
Les presento un sistema muy sencillo y practico para crear nuestro primer blog; se trata de Posterous, y es una de las mejores opciones para introducir a los principiantes en el uso de Internet y en la creación de contenidos 2.0 ya que permite utilizar los conceptos básicos del uso del correo electrónico para la publicación de contenidos, así como la publicación de imágenes, sonidos y vídeos sin más que saber escribir un email.
La ventaja de Posterous respecto de otros sistemas es que únicamente necesitamos mandar correos electrónicos para publicar nuestras entradas , aunque también podemos hacerlo a través de la web. El servicio es gratis y nos proporciona hasta un 1 Gb de almacenamiento.
¿Cómo empezar?
Simplemente envias un email a la direccion post@posterous.com con tu primera entrada como si mandaras un email cualquiera, y automaticamente se crea tu perfil y blog, despues de esto recibes un email de confirmacion explicandote como colocar una contraseña y personalizar tu blog, algo realmente sencillo, y listo tienes tu primer blog el cual vas agregando entradas por medio de emails.
27 mayo 2010
Como obtener tu dominio .tk
Registra tu dominio gratis.
Hablemos un poco más de los dominios. Sus ventajas, beneficios, pero sobre todo como obtenerlos aunque no logres tener el dinero necesario para comprar uno. Por suerte, existen servicios gratuitos de dominios, que te redireccionan el contenido de una web a una nueva dirección de estilo ejemplo.tk…
Para registrar tu propio dominio .tk sige estos pasos:
1- Entramos a dot.tk y seleccionamos el nombre que queramos para nuestro nuevo dominio. Luego pulsamos en Siguiente>>
2- Luego nos dirá que si esa dirección es válida o si está ocupada. En caso de ser válida, selecciona donde dice Dominio gratis, y pulsa en Siguiente>>
3- Ahora colocaremos el blog al que irá el nuevo dominio, tu dirección de mail, el código de verificación anti-spam, y ya solo nos queda pulsar en Siguiente>>
4- Ahora te pedirá que te inscribas. Luego de eso, tu dominio ya estará registrado!
Ventajas del servicio:
Hablemos un poco más de los dominios. Sus ventajas, beneficios, pero sobre todo como obtenerlos aunque no logres tener el dinero necesario para comprar uno. Por suerte, existen servicios gratuitos de dominios, que te redireccionan el contenido de una web a una nueva dirección de estilo ejemplo.tk…
Para registrar tu propio dominio .tk sige estos pasos:
1- Entramos a dot.tk y seleccionamos el nombre que queramos para nuestro nuevo dominio. Luego pulsamos en Siguiente>>
2- Luego nos dirá que si esa dirección es válida o si está ocupada. En caso de ser válida, selecciona donde dice Dominio gratis, y pulsa en Siguiente>>
3- Ahora colocaremos el blog al que irá el nuevo dominio, tu dirección de mail, el código de verificación anti-spam, y ya solo nos queda pulsar en Siguiente>>
4- Ahora te pedirá que te inscribas. Luego de eso, tu dominio ya estará registrado!
Ventajas del servicio:
- Fácil y rápido de efectuar.
- Ilimitados dominios por registrar.
- Puedes registrar incluso, páginas que no sean tuyas tan solo para acortar su url.
- No necesita instalación en Blogger ni Wordpress ni ningún otro servicio de blogs.
- Posibilidad de configuración DNS.
- El favicon es cambiado.
- Es necesario re actualizarlo cada 1 mes.
- El nombre de las páginas no aparece en las pestañas, sinó que aparece la url del blog.
26 mayo 2010
Sitios con widgets gratis para blogger.
Escoge entre cientos de widgets para tu blog.
A pesar de que Blogger es una de las plataformas más extendidas para bloguear, todos conocen la limitación que tiene en lo que se refiere a widgets. Aunque Blogger siempre permite algunas opciones, el servicio aún tiene carencias en este sentido. Bueno, le han añadido los gadgets de Google a las posibilidades de widgets pero…
Sin embargo, si estamos necesitados de algún widget que nos ofrezca una función en especial que no encontramos en Blogger, podemos recurrir a terceros. Por medio de alguno de los servicios que vamos a ver a continuación, es posible que encuentres lo que necesitas:
Widgetbox: quizá uno de los servicios más populares. Tiene una amplísima variedad de widgets clasificados por etiquetas y cuenta con un buscador interno. No es necesario registro, aunque éste es gratuito. Sin duda, el primer lugar donde buscar.
SpringWidgets: ofrece más de 40.000 widgets catalogados por categorías y etiquetas, además de disponer de buscador. Tampoco necesita de registro.
yourminis: tiene disponibles muchos menos widgets que los servicios anteriores, pero es rápido y fluído. No está clasificado ni por categorías ni por etiquetas, pero cuenta con un buscador interno.
Widgiland: widgets de todos los colores y plataformas, ya sea una red social, tu escritorio, un iPhone, Andriod… y blogs, claro. Aunque en este último aspecto, el número de widgets es bastante corto en relación con los dos primeros. No es necesario registro.
A pesar de que Blogger es una de las plataformas más extendidas para bloguear, todos conocen la limitación que tiene en lo que se refiere a widgets. Aunque Blogger siempre permite algunas opciones, el servicio aún tiene carencias en este sentido. Bueno, le han añadido los gadgets de Google a las posibilidades de widgets pero…
Sin embargo, si estamos necesitados de algún widget que nos ofrezca una función en especial que no encontramos en Blogger, podemos recurrir a terceros. Por medio de alguno de los servicios que vamos a ver a continuación, es posible que encuentres lo que necesitas:
Widgetbox: quizá uno de los servicios más populares. Tiene una amplísima variedad de widgets clasificados por etiquetas y cuenta con un buscador interno. No es necesario registro, aunque éste es gratuito. Sin duda, el primer lugar donde buscar.
SpringWidgets: ofrece más de 40.000 widgets catalogados por categorías y etiquetas, además de disponer de buscador. Tampoco necesita de registro.
yourminis: tiene disponibles muchos menos widgets que los servicios anteriores, pero es rápido y fluído. No está clasificado ni por categorías ni por etiquetas, pero cuenta con un buscador interno.
Widgiland: widgets de todos los colores y plataformas, ya sea una red social, tu escritorio, un iPhone, Andriod… y blogs, claro. Aunque en este último aspecto, el número de widgets es bastante corto en relación con los dos primeros. No es necesario registro.
23 mayo 2010
Contador de Twitter
Muestra tus estadisticas de Twitter en tu sitio web.
Existe una herramienta que permite mostrar tus estadisticas de Twitter en tu blog o pagina web.
Se llama Twitter Counter, y es muy facil de utilizar.
Debes ingresar tu nombre de cuenta en Twitter y hacer click en la casilla que dice "mostrar mis estadisticas".
Esto te lleva a otra ventana donde debes ingresar el correo electronico con el cual estas registrado y tu contraseña, y hacer click en "permitir".
Luego copias el codigo generado y lo pegas en tu editor de HTML.
19 mayo 2010
Una alternativa a Blogger.
Servicio argentino de webblogs.
FULLBlog es el nombre del nuevo servicio de FULLServices, el portal de servicios de Internet.
Consolidado como el primer desarrollo de su tipo 100% argentino, FULLBlog le permite a sus usuarios crear y administrar sus propios weblogs sin necesidad de poseer conocimientos sobre programación.
Con una simple y amigable interfaz, el usuario puede disfrutar de un servicio fácil de administrar pero a la vez, con funciones avanzadas que lo hacen competente frente a otras opciones.

Entre sus principales características, se destacan:
FULLBlog es el nombre del nuevo servicio de FULLServices, el portal de servicios de Internet.
Consolidado como el primer desarrollo de su tipo 100% argentino, FULLBlog le permite a sus usuarios crear y administrar sus propios weblogs sin necesidad de poseer conocimientos sobre programación.
Con una simple y amigable interfaz, el usuario puede disfrutar de un servicio fácil de administrar pero a la vez, con funciones avanzadas que lo hacen competente frente a otras opciones.

Entre sus principales características, se destacan:
- Publicación automática de artículos con fotografías desde la Web, teléfono móvil o correo electrónico.
- Editor visual (WYSIWYG) para escribir entradas sin necesidad de conocer programación HTML.
- Galería de Imágenes de todos los blogs administrados por el mismo usuario, más las fotografías de su Fotolog (sólo usuarios de FULLFotos).
- Organización de artículos publicados en tópicos personalizados.
- Corrector ortográfico y vista previa de entradas en edición.
- Envío de notificaciones por e-mail informando sobre la publicación de comentarios en el blog.
- Posibilidad de creación de un Grupo de edición para el mismo blog, así otros usuarios pueden actuar como editores y publicar/modificar entradas.
- Múltiples plantillas con diseño profesional prediseñadas, listas para ser usadas en cualquier momento.
- Publicación de enlaces de sitios favoritos muy fácilmente.
- Libre modificación de la estructura del blog, mediante el uso de módulos de contenido predeterminado y totalmente personalizables.
- Restricción opcional de acceso al blog: público, grupo de lectores ó sólo editores.
- Notificación automática a directorios de weblogs cuando se publican nuevas entradas en el blog.
- Soporte automático para recepción y envío de trackbacks.
15 mayo 2010
Crear los colores perfectos para tu web.
Herramientas para hacer mezclas de color automáticas.
Es bien sabido por todos nosotros que el color en web es una de las herramientas que debemos de tener en cuanta a la hora de diseñar nuestro sitio, es importante tener ciertas nociones básicas sobre su uso y sus características para así poder crear paletas de colores interesantes y llamativas, recordemos que solo contamos con unos pocos segundos para poder hacer que nuestro usuarios se interesen en nuestro sitio o salgan de él.
Pero sucede que rara vez somos expertos en un tema bastante complejo, como es el color y sus mezclas, y es que no todos somos diseñadores y no todos debemos de tener todo el conocimiento al respecto pero si podemos tener herramientas a nuestro alcance que nos ayuden a crear mezclas interesantes. De esta forma aunque no serás un experto de colores entenderás un poco sobre como mezclar los colores, aqui te recomendaré herramientas para buscar sin problemas la paleta perfecta para tu sitio web.
-ColorBlender una web donde a partir de un de un color que escojamos nos arrogara de manera automática, 5 colores para combinar, combinaciones que puedes usar como referencias para tus diseños y tienes la opción de bajar tu paleta para Photoshop, Illustrator o enviarla por mail.
-4096 Color Wheel aunque como tal no es una paleta de color si es una gran ayuda ya que al elegir tu color te despliega en formato hexadecimal que color “seguro” es el más cercano y así tendrás la seguridad de que el color que escoges se verá tal cual lo quieres.
-Kuler Una creación de Adobe Labs donde tus combinaciones pueden ser subidas y votadas por otros usuarios, si quizás te parezca ilógico que recomiende esto cuando lo que quieres son paletas de colores a tu alcance, pero también puede bajar las paletas más votadas, y ver las más nuevas, por temáticas, etc. En fin todo un arsenal para que nunca tengas pretexto de no tener paletas de colores actuales y quizás encontrar por medio de otros usuarios otras combinaciones que nunca pasaron pro tu cabeza.
-ColorScheme Una de las aplicaciones más completas que he encontrado para hacer combinaciones de colores muy completas, teniendo las herramientas de crear paletas a partir de colores análogos complementarios y las famosas triadas, triadas de cuatro, etc. la web es muy dinámica, es mi favorita.
Es bien sabido por todos nosotros que el color en web es una de las herramientas que debemos de tener en cuanta a la hora de diseñar nuestro sitio, es importante tener ciertas nociones básicas sobre su uso y sus características para así poder crear paletas de colores interesantes y llamativas, recordemos que solo contamos con unos pocos segundos para poder hacer que nuestro usuarios se interesen en nuestro sitio o salgan de él.
Pero sucede que rara vez somos expertos en un tema bastante complejo, como es el color y sus mezclas, y es que no todos somos diseñadores y no todos debemos de tener todo el conocimiento al respecto pero si podemos tener herramientas a nuestro alcance que nos ayuden a crear mezclas interesantes. De esta forma aunque no serás un experto de colores entenderás un poco sobre como mezclar los colores, aqui te recomendaré herramientas para buscar sin problemas la paleta perfecta para tu sitio web.
-ColorBlender una web donde a partir de un de un color que escojamos nos arrogara de manera automática, 5 colores para combinar, combinaciones que puedes usar como referencias para tus diseños y tienes la opción de bajar tu paleta para Photoshop, Illustrator o enviarla por mail.
-4096 Color Wheel aunque como tal no es una paleta de color si es una gran ayuda ya que al elegir tu color te despliega en formato hexadecimal que color “seguro” es el más cercano y así tendrás la seguridad de que el color que escoges se verá tal cual lo quieres.
-Kuler Una creación de Adobe Labs donde tus combinaciones pueden ser subidas y votadas por otros usuarios, si quizás te parezca ilógico que recomiende esto cuando lo que quieres son paletas de colores a tu alcance, pero también puede bajar las paletas más votadas, y ver las más nuevas, por temáticas, etc. En fin todo un arsenal para que nunca tengas pretexto de no tener paletas de colores actuales y quizás encontrar por medio de otros usuarios otras combinaciones que nunca pasaron pro tu cabeza.
-ColorScheme Una de las aplicaciones más completas que he encontrado para hacer combinaciones de colores muy completas, teniendo las herramientas de crear paletas a partir de colores análogos complementarios y las famosas triadas, triadas de cuatro, etc. la web es muy dinámica, es mi favorita.
12 mayo 2010
Privacidad en Facebook.
Articulo sobre la privacidad en Facebook.
El tema de la privacidad en la red social Facebook es un tema de gran actualidad. La gran mayoría de los usuarios de Facebook, no tienen en cuenta su privacidad, y comparten información personal sensible en forma indiscriminada. Hace unos años, los usuarios de Facebook, sólo compartían información con sus amigos y su "red" (escuela, universidad, etc.).
Durante los últimos dos años, las opciones de privacidad por defecto de Facebook, para resguardar la información personal, se ha convertido más permisiva, y su configuración más confusa para los usuarios.
El blog en idioma inglés Matt McKeon publicó una interesante infografía, llamada "La evolución de la privacidad en Facebook", que conviene leer (esta en ingles, usa un traductor online para poder leerlo). Este estudio recopila datos acerca de la privacidad en Facebook, desde el año 2005 a la actualidad, y se puede observar el cambio que han tenido los usuarios en sus configuraciones de privacidad, y la manera en que comparten información privada en la red social Facebook.

El tema de la privacidad en la red social Facebook es un tema de gran actualidad. La gran mayoría de los usuarios de Facebook, no tienen en cuenta su privacidad, y comparten información personal sensible en forma indiscriminada. Hace unos años, los usuarios de Facebook, sólo compartían información con sus amigos y su "red" (escuela, universidad, etc.).
Durante los últimos dos años, las opciones de privacidad por defecto de Facebook, para resguardar la información personal, se ha convertido más permisiva, y su configuración más confusa para los usuarios.
El blog en idioma inglés Matt McKeon publicó una interesante infografía, llamada "La evolución de la privacidad en Facebook", que conviene leer (esta en ingles, usa un traductor online para poder leerlo). Este estudio recopila datos acerca de la privacidad en Facebook, desde el año 2005 a la actualidad, y se puede observar el cambio que han tenido los usuarios en sus configuraciones de privacidad, y la manera en que comparten información privada en la red social Facebook.

09 mayo 2010
Guarda una copia de seguridad de tu blog.
Copia de seguridad para tu blog.
Si quieres tener una copia de seguridad de tu Blog para respaldo (en el caso de Blogger tenga algún tipo de problema ...) y que te permita además transferir las entradas hacia otra plataforma; lo que necesitas es BlogBackupOnline.
En este sitio podemos mantener una copia de nuestro blog de hasta 50 Mb, gratuitamente, que se aloja en los servidores de BlogBackup.
Para obtenerlo solo debes ingresar a la página, que está en ingles pero con soporte en español, seguir los pasos correspondientes, (muy configurable y sencillo ) ... y listo ya puedes utilizar tu copia de seguridad.

Si quieres tener una copia de seguridad de tu Blog para respaldo (en el caso de Blogger tenga algún tipo de problema ...) y que te permita además transferir las entradas hacia otra plataforma; lo que necesitas es BlogBackupOnline.
En este sitio podemos mantener una copia de nuestro blog de hasta 50 Mb, gratuitamente, que se aloja en los servidores de BlogBackup.
Para obtenerlo solo debes ingresar a la página, que está en ingles pero con soporte en español, seguir los pasos correspondientes, (muy configurable y sencillo ) ... y listo ya puedes utilizar tu copia de seguridad.

04 mayo 2010
Administrar tus ganancias en la web.
ALERTPAY y PAYPAL
Estas son las dos empresas mas populares de manejo de dinero a traves de INTERNET.
Casi todo lo que se vende o se compra, se cobra o se paga mediante estos servicios.
Si estas registrado en paginas PTC, PTR, en sitios de subastas o piensas vender algo en tu pagina web, deberas tener una cuenta en ALERTPAY o PAYPAL, para poder realizar las transacciones.
¿COMO FUNCIONA?
Todo lo que ganes en las paginas de pago, te lo iran transfiriendo a tu cuenta en ALERTPAY o PAYPAL, desde alli puedes extraerlo solicitando un envio (Por ejemplo a traves de WESTERN UNION), o usarlo para comprar en INTERNET.
¿QUE PUEDO COMPRAR EN INTERNET?
Todo lo que se te ocurra!! Programas para tu PC, membresias premiun en sitios de descarga, todo lo querias comprar en sitios de subastas (Mercado Libre, Mas Oportunidades, Subasta ClicK, EBay, etc.). La lista seria innumerable, y todo lo pags a traves de tu cuenta en ALERTPAY o PAYPAL.
HAZ CLICK EN LOS SIGUIENTES BANNERS Y REGISTRATE AHORA!!


Estas son las dos empresas mas populares de manejo de dinero a traves de INTERNET.
Casi todo lo que se vende o se compra, se cobra o se paga mediante estos servicios.
Si estas registrado en paginas PTC, PTR, en sitios de subastas o piensas vender algo en tu pagina web, deberas tener una cuenta en ALERTPAY o PAYPAL, para poder realizar las transacciones.
¿COMO FUNCIONA?
Todo lo que ganes en las paginas de pago, te lo iran transfiriendo a tu cuenta en ALERTPAY o PAYPAL, desde alli puedes extraerlo solicitando un envio (Por ejemplo a traves de WESTERN UNION), o usarlo para comprar en INTERNET.
¿QUE PUEDO COMPRAR EN INTERNET?
Todo lo que se te ocurra!! Programas para tu PC, membresias premiun en sitios de descarga, todo lo querias comprar en sitios de subastas (Mercado Libre, Mas Oportunidades, Subasta ClicK, EBay, etc.). La lista seria innumerable, y todo lo pags a traves de tu cuenta en ALERTPAY o PAYPAL.
HAZ CLICK EN LOS SIGUIENTES BANNERS Y REGISTRATE AHORA!!


28 abril 2010
Google Fight, conoce que palabras se buscan en la net
Verifica la popularidad de las palabras.
He aqui una aplicación online muy util para personas que tienen webs propias o blog, se trata de Google Fight, lo que haremos con esta herramienta online es de lo mas sencillo, se trata simplemente de poner 2 palabras y la aplicación se encargara de mostrarnos el nivel de popularidad de cada una, esto significa la cantidad de veces que esta palabra se busca en los buscadores por las personas que son usuarios de Internet.
Ahora porque es tan interesante para personas con webs propias o blogs?
Resulta muy util e interesante debido que a través de esta aplicación gratuita y online podremos verificar que palabra busca mas la gente de esta manera proporcionaremos en nuestro sitio el contenido que se busca para asegurarnos de que nuestro lugar en la red siempre sea de interés para el publico.
He aqui una aplicación online muy util para personas que tienen webs propias o blog, se trata de Google Fight, lo que haremos con esta herramienta online es de lo mas sencillo, se trata simplemente de poner 2 palabras y la aplicación se encargara de mostrarnos el nivel de popularidad de cada una, esto significa la cantidad de veces que esta palabra se busca en los buscadores por las personas que son usuarios de Internet.
Ahora porque es tan interesante para personas con webs propias o blogs?
Resulta muy util e interesante debido que a través de esta aplicación gratuita y online podremos verificar que palabra busca mas la gente de esta manera proporcionaremos en nuestro sitio el contenido que se busca para asegurarnos de que nuestro lugar en la red siempre sea de interés para el publico.
24 abril 2010
Diseña tus propios GIF en Create A Gif.net
Herramienta online para crear gif animados.
Dentro de lo que es Internet, podemos encontrar cientos de diferentes gif, estos son realizados por personas con las mismas capacidades que nosotros, pero seguro se han preguntado, en que sitio o con que programa realizan esos gif animados y originales.
Con esta aplicación Web que voy a presentarles, realizar gif será una sencillez, ya que cualquiera puede manejar una interfaz tan sencilla como la que nos presenta.
Se trata de CreateAGif.net, dentro de esta Web debemos introducir dentro de los campos 4 imágenes que son las que al terminar el trabajo se reproducirán una y otra vez.
Tendremos la opción de agregar mas imágenes, de cambiar el tamaño del gif y la velocidad que el mismo va a tener, después solo nos queda teclear el botón de crear, por lo que no hay lugar a equivocaciones.
Dentro de lo que es Internet, podemos encontrar cientos de diferentes gif, estos son realizados por personas con las mismas capacidades que nosotros, pero seguro se han preguntado, en que sitio o con que programa realizan esos gif animados y originales.
Con esta aplicación Web que voy a presentarles, realizar gif será una sencillez, ya que cualquiera puede manejar una interfaz tan sencilla como la que nos presenta.
Se trata de CreateAGif.net, dentro de esta Web debemos introducir dentro de los campos 4 imágenes que son las que al terminar el trabajo se reproducirán una y otra vez.
Tendremos la opción de agregar mas imágenes, de cambiar el tamaño del gif y la velocidad que el mismo va a tener, después solo nos queda teclear el botón de crear, por lo que no hay lugar a equivocaciones.
18 abril 2010
Actualiza tu estado en las redes sociales.
Ping.fm herramienta para actualizar redes sociales.
Esta es una nueva y muy util herramienta para actualizar muchas redes sociales a la vez. Es decir automatizar el proceso y no perder tanto tiempo en el proceso.
Existen diferentes formas de hacerlo pero una es a través de Ping.fm, un servicio web que en enero de este año fue adquirido por Seesmic, uno de los clientes de Twitter más importantes del mercado.
Es decir que publicando una sola vez, podemos republicar el mismo texto en todas las redes sociales que tengamos configuradas en nuestra cuenta, como ser Facebook, páginas de Facebook, Myspace, Ning, Twitter, Frienfeed, Tumblr, Linkedin, Identi.ca, Bebo, Hi5, etc.
Un plus es que se presentan aplicaciones que utilizan su API y que nos permiten actualizar nuestro estado desde los programas de mensajería, por ejemplo, sin necesidad de entrar al sitio de Ping.fm.
Este es un buen servicio que nos ayuda a administrar y gestionar nuestra participación en diversas redes sociales, desde un solo lugar y sin perder parte de nuestro valioso tiempo. Especialmente útil para quienes trabajan en la Social Media o realizan campañas de Marketing en estos medios.
Esta es una nueva y muy util herramienta para actualizar muchas redes sociales a la vez. Es decir automatizar el proceso y no perder tanto tiempo en el proceso.
Existen diferentes formas de hacerlo pero una es a través de Ping.fm, un servicio web que en enero de este año fue adquirido por Seesmic, uno de los clientes de Twitter más importantes del mercado.
Es decir que publicando una sola vez, podemos republicar el mismo texto en todas las redes sociales que tengamos configuradas en nuestra cuenta, como ser Facebook, páginas de Facebook, Myspace, Ning, Twitter, Frienfeed, Tumblr, Linkedin, Identi.ca, Bebo, Hi5, etc.
Un plus es que se presentan aplicaciones que utilizan su API y que nos permiten actualizar nuestro estado desde los programas de mensajería, por ejemplo, sin necesidad de entrar al sitio de Ping.fm.
Este es un buen servicio que nos ayuda a administrar y gestionar nuestra participación en diversas redes sociales, desde un solo lugar y sin perder parte de nuestro valioso tiempo. Especialmente útil para quienes trabajan en la Social Media o realizan campañas de Marketing en estos medios.
15 abril 2010
Transforma una fotografia en una caricatura.
Crear avatar con fotografia.
Seguramente les ocurre que vemos en distintos foros que los usuarios tienen un avatar que es un dibujo de ellos mismos, mas que un dibujo una caricatura, les comento que ustedes también pueden crear un avatar divertido de ustedes y lo mejor es que gratis y online, existen muchas aplicaciones online para lograr este objetivo, pero realmente esta se las recomiendo por ser muy fiel a lo que le pedimos, en todos los sitios para poner un avatar nuestro tenemos que elegir todos los detalles desde 0, como color de ojos, labios, piel, pelo, en cambio aquí deberemos subir nuestra imagen y la aplicación se encargara del resto.
Zwinky es increíble en cuanto a imágenes de avatar se trata porque los resultados son realmente bellos, aparte de ahorrarnos todo el trabajo de poner detalles, en vez de simplemente subir una fotografía nuestra.
Seguramente les ocurre que vemos en distintos foros que los usuarios tienen un avatar que es un dibujo de ellos mismos, mas que un dibujo una caricatura, les comento que ustedes también pueden crear un avatar divertido de ustedes y lo mejor es que gratis y online, existen muchas aplicaciones online para lograr este objetivo, pero realmente esta se las recomiendo por ser muy fiel a lo que le pedimos, en todos los sitios para poner un avatar nuestro tenemos que elegir todos los detalles desde 0, como color de ojos, labios, piel, pelo, en cambio aquí deberemos subir nuestra imagen y la aplicación se encargara del resto.
Zwinky es increíble en cuanto a imágenes de avatar se trata porque los resultados son realmente bellos, aparte de ahorrarnos todo el trabajo de poner detalles, en vez de simplemente subir una fotografía nuestra.
12 abril 2010
Pagina con herramientas para tu blog.
Utiles herramientas para decorar tu blog.
Se trata de Wigflip.com una página que te permite realizar, entre otras cosas, "Super Stickies", textos animados, "Screedbots", TinyTags, etc.
Aquí te presento algunos ejemplos de las herramientas que puedes conseguir:

(Además, puedes personalizar el color de fondo de la nota, y el color del texto).

(También puedes personalizar el color del fondo [bg], y el color de la letra [fg] )

Para conseguir éstas y muchas más fantásticas imágenes personalizadas a tu gusto, ya sabes que solo tienes que acudir a la página wigflip.com
Se trata de Wigflip.com una página que te permite realizar, entre otras cosas, "Super Stickies", textos animados, "Screedbots", TinyTags, etc.
Aquí te presento algunos ejemplos de las herramientas que puedes conseguir:

(Además, puedes personalizar el color de fondo de la nota, y el color del texto).

(También puedes personalizar el color del fondo [bg], y el color de la letra [fg] )

Para conseguir éstas y muchas más fantásticas imágenes personalizadas a tu gusto, ya sabes que solo tienes que acudir a la página wigflip.com
Suscribirse a:
Entradas (Atom)