Para los que desean darle al blog una apariencia de página web, he aqui la forma de hacer que un post este siempre arriba, puedes hacer una entrada de bienvenida o explicativa la cual siempre estara arriba de todos los posts.
Como sabemos, Blogger ordena los posts por orden de fecha, del más reciente al más antiguo, por lo que siempre que escribamos un nuevo post éste ocupará la primera posición, es decir, estará hasta arriba de todos los posts, así que cada vez que escribamos un post nuevo se va hasta arriba de todas las entradas.
¿Entonces cómo hacer para dejar un post específico siempre hasta arriba?
Simple, usaremos la misma técnica que usamos para cambiar el orden de entradas, sólo que nos adelantaremos en el tiempo.
Primero redacta tu entrada que quieres dejar hasta arriba del blog.
Cuando hayas terminado publícala como lo harías normalmente.
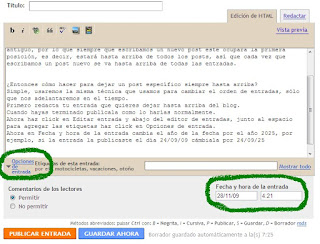
Ahora haz click en Editar entrada y abajo del editor de entradas, junto al espacio para agregar las etiquetas haz click en Opciones de entrada.
Ahora en Fecha y hora de la entrada cambia el año de la fecha por el año 2025, por ejemplo, si la entrada la publicaste el día 24/09/09 cámbiala por 24/09/25

Listo, de estar forma esa entrada estará siempre arriba de las demás entradas (hasta el año 2025), así aunque publiques una nueva entrada ese post estará siempre arriba, no se moverá, a menos que publiques un post con una fecha más adelantada. Hasta el año 2025, cuando llege esa fecha cambiala por otra.
Ojo, recuerda que primero debes publicar la entrada con la fecha normal, de lo contrario la estarías programando para que se publique el año 2025.